…ht. Lees met welke factoren je rekening moet houden en hoe je afbeeldingen responsive maakt. Afbeeldingen responsive maken is op zich een relatief simpel proces. Met een code in de stylesheet van de website stel je een variabele breedte van de afbeelding in bijvoorbeeld: img { width: 100%; height: auto; } Bekijk in onderstaand voorbeeld hoe dat werkt bij verschillende formaten. Klinkt inderdaad simpel. Helaas is deze benadering te kort door de boc…
Lees verderKies voor responsive bij je CMS!
…soort en grootte van je website. In de basis helpen ze je content op een eenvoudige en eenduidige manier op je website te plaatsen. Maar elk CMS doet bepaalde aspecten slimmer dan zijn concurrenten en vice versa. Dat geldt ook voor de manier waarop het CMS je helpt met responsive content. Als je aan de slag wilt met responsive content, zul je dat dus mee moeten laten wegen in je keuze voor je CMS! Meer weten? Nog geen keus kunnen maken tussen res…
Lees verderCMS en responsive: hoe zorg je voor kwaliteit én flexibiliteit?
…der veel beperkingen (lees: met veel flexibiliteit). Maak of beheer je een responsive website, dan kom je daar niet meer mee weg. Een responsive website vraagt om een strakkere inrichting van je CMS. Het CMS moet namelijk ‘automatisch’ de juiste content elementen op de juiste plek tonen, op alle devices. Dit valt of staat bij de inrichting van je CMS en de content die daarin geplaatst wordt. De responsive site is vaak niet de enige reden om te kie…
Lees verderSEO en responsive: een ingewikkelde relatie
…jken. Voor die pagina’s kun je overwegen de SEO voor mobiele gebruikers te optimaliseren. Misschien gebruiken mobiele bezoekers andere zoektermen dan desktop bezoekers. Dit betekent dan wel dat je zoekresultaten voor de desktop er onder kunnen lijden. You win some, you lose some Samenvattend: een responsive website levert zowel voor- als nadelen op. Het grote voordeel van responsive voor SEO is natuurlijk het feit dat je maar één site hoeft te ond…
Lees verderHet belang van responsive navigatie
…matie staat op een kostbare plek, kun je wel zeggen. Hoe ver ga jij in het responsive design van je website? Je vindt hier een aantal tips om je responsive navigatie zo aan te passen dat het voor meerdere devices geschikt is. Houd rekening met f-patroon en i-patroon De kracht van een responsive site zit hem natuurlijk in het aanpassingsvermogen. Je kunt voor verschillende devices spreken van wisselende leespatronen: een f-patroon op je desktop naa…
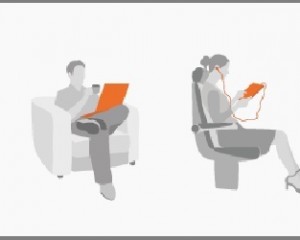
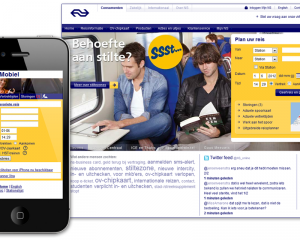
Lees verderMobiele site vs. responsive design
…zijn meerdere factoren waarvan je je keuze voor een mobiele site of juist responsive design kunt laten afhangen. Het doel van jouw website is mede bepalend voor de keuze. Op welke punten scoren de opties hoger? Bekijk het hier. Keuze afhankelijk van de handeling Een mobiele site kan soms handiger zijn dan een responsive site. Bij bepaalde handelingen wil je zo min mogelijk informatie om zo snel mogelijk je doel te bereiken. Probeer ter voorbeeld…
Lees verderCreatie en optimalisatie van je responsive contentproces
…t in een eerder artikel de vraag of techniek leidend dient te zijn bij een responsive inrichting van je site. Ga je het responsive gedrag van je site volledig dichttimmeren in je CMS, of bouw je het CMS flexibel en zorg je voor duidelijke richtlijnen voor contentmanagers? Welke optie je ook kiest: het is altijd verstandig om de richtlijnen voor vorm en functie van content vast te leggen in een contentformule. Een goede contentformule biedt content…
Lees verderResponsive website: andere KPI’s voor mobile en desktop
Ga je aan de slag met een responsive website? Dan is een goede contentstrategie voor alle devices onmisbaar. Wat zijn de doelen en toptaken op een desktop, en wat op mobile? En, nog belangrijker: hoe meet je of je succesvol bent? Louise adviseert in haar blog om KPI’s te meten voor alle afzonderlijke devices, maar ik pleit voor een aanpak die verder gaat: bepaal aparte KPI’s per device. Stem KPI’s af op de fase in de customer journey Uit meerdere…
Lees verderResponsive cookiemeldingen: voorbeelden en usability
…ingen op mobiel device: de één beter dan de ander. 5 usability tips voor responsive cookies 1. Houd rekening met formaat Verschillende formaten, verschillende eisen. Je kunt voor ieder device een cookiemelding ‘ontwerpen’. Je kunt ook voor een universele kiezen. Zorg dan wel dat deze getest wordt op ieder device. Voor mobiele devices is een gebruiksvriendelijk ontwerp namelijk cruciaal. Is de acceptatie button onzichtbaar of te klein? Dan verlie…
Lees verderSlimme tools voor je responsive website
…het invullen van de laatste stap van een formulier. Met slimme tools op je responsive website speel je in op de haastige gebruiker die vaak onderbroken wordt en dikwijls switcht tussen devices. Hoe? Onthoud de ingevulde gegevens en herinner de gebruiker bij een volgend bezoek aan het verder invullen van het formulier Onthoud de acties van de gebruiker. Bij webshop Agradi log je automatisch per IP in. Als je iets in het winkelmandje hebt gelegd, ma…
Lees verder