…We concludeerden daarnet eigenlijk al dat je content maakt voor je klant. Responsive content en responsive design zorgen in de ideale situatie samen voor de optimale klantervaring. Dat betekent voor je responsive content dat die vaak gebaseerd is op user story’s. Een user story vertelt je wie je gebruiker is, wat hij wil en waarom hij dat wil. Zodat jij dat vervolgens op je website kunt aanbieden. Want dan gaat hij tevreden weg, en komt hij missc…
Lees verder13 SEO-argumenten voor een responsive website
…udsblokken op de website. Dat is huiswerk voor de interactieontwerper. Een responsive website zorgt voor minder duplicate content. Een responsive website helpt tijd besparen: invoeren van content hoeft maar op één plaats te gebeuren en de Googlebot hoeft maar één keer te indexeren. Een responsive website bundelt opgebouwde autoriteit (bijvoorbeeld van inkomende links en conversaties op sociale media) op één URL. Een responsive website zorgt voor e…
Lees verderDe uitdagingen van responsive en adaptive content
…aptive content terecht. Nogmaals Van Hall over deze variant: “Een adaptive responsive website is als het ware een responsive website plus. De site past zich niet alleen aan de schermgrootte aan, maar gebruikt ook scripts op de server om te herkennen welk apparaat de site bezoekt en/of bijvoorbeeld de schermresolutie (retina) en/of de snelheid van de internetverbinding, zodat de inhoud en de functionaliteit zich hieraan kan aanpassen. Hiermee kunne…
Lees verderMaak video’s responsive: oplossingen voor IFrames en HTML5
…cms dan installeer je zonder enige technische kennis deze handige plugins. Responsive Video Embeds en Responsive Video doen de truc voor WordPress. En in Joomla! maak je video’s responsive met AllVideos. Embed Responsively: genereer online je responsive code Geen developer en geen plugin te vinden voor jouw website? Bekijk dan eens deze handige online oplossing: Embed Responsively. Geen ingewikkelde scripts of het installeren van plugins op je web…
Lees verderEen responsive website: 5 argumenten om de investering te doen
…mobiele website. Lees 5 argumenten voor je organisatie om te investeren in responsive. Een responsive website is een efficiënte en doeltreffende aanpak om websites toegankelijk te maken voor zowel tablets, smartphones, laptops als de traditionele pc. Ze zijn ontworpen om zich aan te passen aan elk denkbaar scherm. Het grote voordeel van responsive webdesign is dat je slechts één website bouwt in plaats van nog een aparte mobiele website of app. Va…
Lees verderHoe maak je een Analytics-dashboard voor responsive websites?
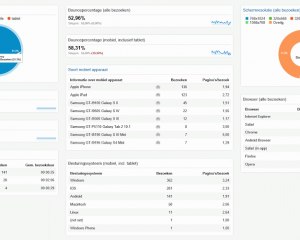
…bezocht. Een hoog bouncepercentage op mobiel kan betekenen dat je website (responsive of niet) slecht presteert op mobiele apparaten. Vooral bij niet-responsive websites is dit percentage vaak hoog. Soort mobiel apparaat In deze tabel zie je het merk apparaat dat jouw bezoekers gebruiken. Klopt het met jouw beeld van de doelgroep? Let op: voor optimalisatie kun je beter naar de schermresolutie kijken. Je weet dan meteen de precieze afmetingen van…
Lees verderResponsive design: content first, mobile second
…testen door vertegenwoordigers uit je doelgroep. De contentuitdagingen van responsive Responsive design levert fraaie websites op, maar qua content krijg je zeker te maken met een aantal moeilijkheden. Formulieren, tabellen en afbeeldingen vormen de grootste uitdaging. Deze onderdelen schalen niet altijd lekker mee naar kleinere schermen en dit levert al snel ergernis op bij je bezoeker. De bestaande oplossingen zijn vaak nog verre van ideaal. Zo…
Lees verderApp, mobiele site of responsive, adaptive: wat kies je?
…es tussen app en mobiele website. Klaar voor de toekomst met een adaptive/ responsive site Een responsive website is een website die zichzelf automatisch aanpast aan elke schermgrootte. De contentblokken en afbeeldingen verschuiven per device. Google noemt de responsive oplossing ook wel ‘Mobile First’: een positieve benaming voor een website met goed leesbare content op alle huidige devices (desktop, tablet, smartphone, smart watch, Samsung Gear)…
Lees verderWelke soorten content gebruik je op een responsive website?
…n, omdat ze ook de merkbeleving ondersteunen. Zorg wel dat de afbeeldingen responsive zijn. Video Juist bij responsive websites kan video een grotere rol spelen. Met relatief weinig ruimte kun je veel vertellen; je bent dus efficiënt en relevant. Bezoekers die onderweg op hun smartphone naar je website kijken, zijn vaak al gewend aan video’s. Video content met een goed verhaal en goede inhoud kan zeker helpen bij het overbrengen van je boodschap….
Lees verderProject Touch: Gemeente Den Haag ging responsive
…ive site was het tijd voor een terugblik: hoe doen we het nu? De resultaten: Mobiel gebruik gestegen naar 20% Conversie mobiele formulieren zichtbaar gestegen Vermindering telefonisch contact (bezoekers lossen meer zaken op via internet) Uitgangspunt herkenbaarheid geslaagd: responsive design viel niet op bij gebruiker! Voor responsive was gekozen omdat het internetgebruik via mobiel zal blijven toenemen en je met een responsive website meer uit j…
Lees verder