Hoe maak je een Analytics-dashboard voor responsive websites?
Veel organisaties zijn inmiddels overtuigd van responsive design. Een goede beleving op alle apparaten verbetert per slot van rekening de online klanttevredenheid en conversie. Maar welke invloed heeft responsive design op je statistieken? Een losse mobiele website heeft een eigen domein en is daardoor makkelijker meetbaar. Bij responsive websites weet je niet direct hoe jouw bezoeker de website voor zich ziet en dat maakt optimalisatie lastig. Een goed ingericht dashboard in Google Analytics biedt uitkomst. Deze blog helpt je bij het opzetten en inrichten van zo’n dashboard.
Uitbreiding technische gegevens
Sinds de opkomst van mobiel internet zijn de technische gegevens van je bezoekers veel omvangrijker geworden. Keek je voorheen in Google Analytics vooral naar de meest gebruikte browser(versie), in de huidige multidevice wereld geven statistieken over het apparaat, schermresolutie, browser en besturingssysteem jou waardevolle informatie over hoe bezoekers de responsive website bekijken en ervaren. Deze technische gegevens spelen dan ook een belangrijke rol in het dashboard.
Zelf een responsive dashboard maken
In Google Analytics kun je snel en eenvoudig een dashboard maken om de resultaten van je responsive website te meten. Om je wat werk te besparen heb ik al een voorbeeld-dashboard ingericht dat je meteen aan je Analytics-omgeving kunt toevoegen. Importeer het dashboard uit de Analytics Gallery via onderstaande link. Dit dashboard kun je daarna op basis van je eigen wensen aanpassen. Handig!
Voeg het dashboard toe aan je Analytics-account
Welke gegevens zijn voor jou belangrijk?
Bedenk voordat je begint met het aanpassen van het dashboard welke gegevens je inzichtelijk wilt hebben. Dat is voor een groot deel afhankelijk van je online doelstellingen. Zo is voor een webshop de conversieratio op verschillende apparaten essentieel, terwijl voor een brandingsite de bezoekduur belangrijk is. In het voorbeeld-dashboard tonen we de statistieken die voor organisaties over het algemeen belangrijk zijn.
Aan de slag
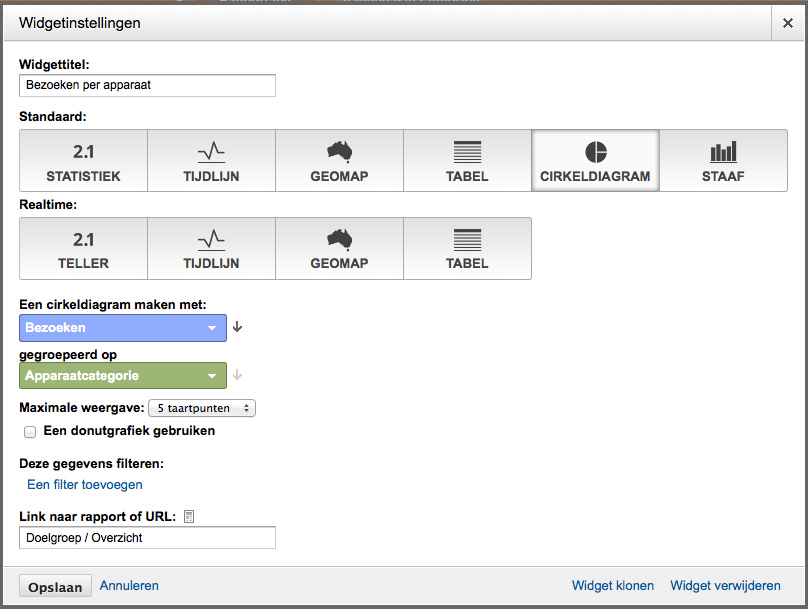
Zoals gezegd heb je zelf in de hand welke widgets je aan je dashboard toevoegt en welke gegevens je per widget toont. Ook de presentatie bepaal je zelf. Klik binnen je dashboard op het potloodje van de widget om deze aan te passen. Ik bespreek de belangrijkste functies van het scherm dat daarna verschijnt:
Onder ‘Standaard’ kies je de manier van presenteren. Een cirkeldiagram of tijdlijn is handig voor snel overzicht. Wil je meerdere statistieken toevoegen, dan kun je beter kiezen voor een tabel. De opties onder ‘Realtime’ tonen alleen de gegevens van actieve bezoekers op je website. Onder de grote knoppen stel je in welke statistieken je wilt tonen, hoe je dit doet verschilt per weergave. Wil je alleen een widget met gegevens van je mobiele bezoekers? Voeg dan een filter toe en kies voor ‘Mobiel (inclusief tablet)’.
Voorbeelden van widgets
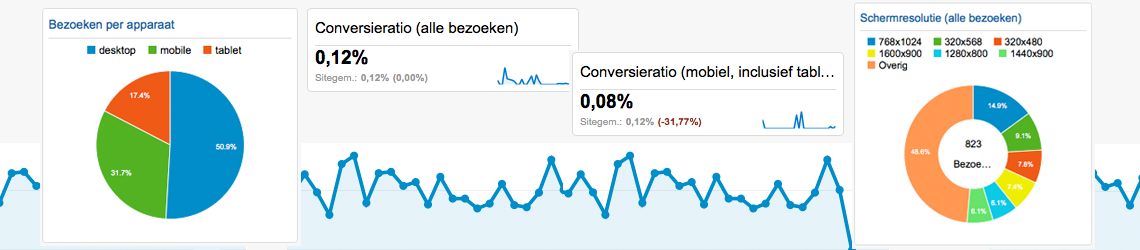
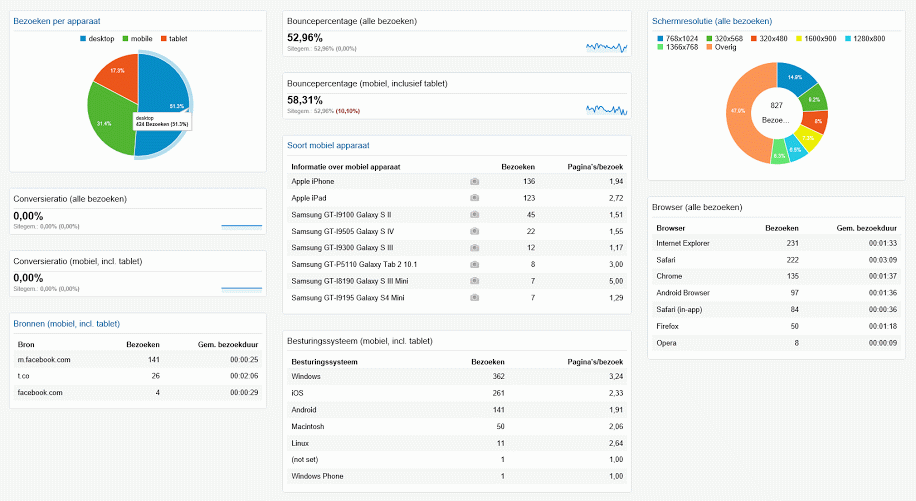
De statistieken in het voorbeeld-dashboard zijn voor veel organisaties bruikbaar. Een korte toelichting per widget:
- Bezoeken per apparaat
Startpunt van je dashboard: welke apparaten gebruiken de bezoekers van jouw website? Deze statistieken kunnen je ook helpen bij je keuze voor responsive. Bedenk wel dat dit een kip-en-ei-verhaal is: het ontbreken van een responsive website zorgt ervoor dat mensen juist de desktop gaan gebruiken.
- Conversieratio (alle bezoeken vs. mobiel, incl. tablet)
De eerste tabel geeft een beeld van de totale conversieratio, de tweede tabel alleen van de conversieratio op mobiel en tablet. Heb je specifieke doelen voor je website ingericht? Dan raad ik aan een widget toe te voegen die deze resultaten presenteert.
- Bronnen (mobiel, incl. tablet)
In deze tabel staat via welke bronnen mensen op de mobiele versies van je website komen. De gemiddelde bezoekduur zegt iets over in welke mate de content op de website past bij de oproep via de bronnen.
- Bouncepercentage (alle bezoeken vs. mobiel, incl. tablet)
Het bouncepercentage is het percentage bezoekers dat je website bezoekt, maar niet verder klikt. Deze bezoekers hebben dus maar één pagina van je website bezocht. Een hoog bouncepercentage op mobiel kan betekenen dat je website (responsive of niet) slecht presteert op mobiele apparaten. Vooral bij niet-responsive websites is dit percentage vaak hoog.
- Soort mobiel apparaat
In deze tabel zie je het merk apparaat dat jouw bezoekers gebruiken. Klopt het met jouw beeld van de doelgroep? Let op: voor optimalisatie kun je beter naar de schermresolutie kijken. Je weet dan meteen de precieze afmetingen van de gebruikte schermen.
- Besturingssysteem (mobiel, incl. tablet)
Op basis van de gebruikte besturingssystemen kun je besluiten op welke devices je je website initieel of structureel gaat testen. In het voorbeeld zijn alleen de besturingssystemen opgenomen van de mobiele gebruikers.
- Schermresolutie (alle bezoeken)
Met deze gegevens weet je pas echt in welk formaat mensen jouw website zien. Neem ook deze gegevens mee in je testplan. Een aantal veelvoorkomende schermresoluties:
> 768 x 1024 = iPad
> 384 x 592 = LG Nexus 4
> 360 x 640 = Nokia/ Samsung/ SonyEricsson
> 360 x 592 = Galaxy Nexus
> 320 x 568 = iPhone 5x
> 320 x 568 = iPhone 5x
- Browser (alle bezoeken)
Ook de gebruikte browser is van belang bij het optimaliseren en testen van je responsive website. Onthoud dat één browser via verschillende besturingssystemen gebruikt kan worden. Voor sommige organisaties is het interessant om een filter op mobiele gebruikers toe te voegen.
Online journey
Is je dashboard klaar? Dan ben je nu veel beter in staat om de resultaten van je responsive website te analyseren en (per device) te optimaliseren. Houd daarbij altijd de online journey van je bezoeker in gedachten. Gebruikt jouw bezoeker zijn mobiele telefoon vooral in het oriëntatieproces? Dan is een lagere conversieratio op dit device gerechtvaardigd.
Heb jij andere tips of ideeën over het inrichten van een responsive dashboard? Ik hoor het graag. Reageren kan via de comments of via e-mail: louise.dekievid@presenter.nl
Over de auteur: Louise de Kievid
Online communicatie kent veel facetten en is constant in ontwikkeling. Het is daarom een enorm boeiend en afwisselend vak. Bij Presenter adviseer ik klanten over de inzet van online middelen en het vertalen van de online strategie naar content die overtuigt en activeert. Contentstrategie, online marketing en contentmigratie zijn mijn favoriete blogonderwerpen.