Project Touch: Gemeente Den Haag ging responsive
Niets frustrerender dan via je smartphone tegen verouderde of gebruiksonvriendelijke sites aan te lopen. Door de stijgende trend (ruim 50% van de telefoonbezitters in Nederland maakt gebruik van mobiel internet) zien gelukkig steeds meer organisaties in dat alleen de desktop versie van je website niet meer volstaat. Zo ook de Gemeente Den Haag.
Onlangs, op het Congres Webredactie gaf Janneke Belt een enthousiast kijkje in de keuken van de online redactie van de gemeente Den Haag. Ik was aanwezig bij haar breakoutsessie en geef een aantal (van haar) tips mee.
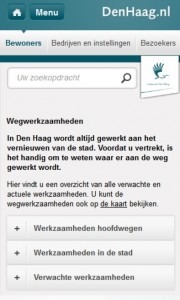
De gemeente Den Haag is sinds zomer 2013 over naar responsive. Vormgeving en interactie zijn geoptimaliseerd voor mobiele apparaten. De Analytics statistieken logen er niet om: het mobiele bezoek van Den Haag.nl nam in een jaar tijd aanzienlijk toe (van 3,3% in 2011 naar 16,7% in 2012). Het was duidelijk: er moest actie ondernomen worden. Project Touch werd daarom november 2012 opgestart.
 Breakout sessie op Congres Webredactie
Breakout sessie op Congres Webredactie
Responsive tips
Door de enorme toename in mobiel gebruik is een website op meerdere devices steeds belangrijker. Er dermate groot project als bij de gemeente Den Haag vereist een gedegen onderzoek en strategie.
Zij kozen daarom voor de volgende stappen:
- Start met een interactieontwerp
- Inventariseer de content
- Menustructuur: de website van de gemeente Den Haag maakte gebruik van een megamenu met hoover. Dit menu is drastisch ingekort.
- Wel/niet schrappen in de content: primaire vs. secundaire informatie.
- Bepalen bereikbaarheid formulieren via verschillende devices
- Zet je toptaken centraal
- Onderzoek de usability (d.m.v. een klikbare mockup)
- Ontwikkel een schrijfwijzer: DenHaag.nl ontwikkelde de ‘Mobiele Formule’
Interactieontwerp
Een interactieontwerp heeft als doel het ontwikkelen van een gebruiksvriendelijke website. Er zijn twee uitgangspunten:
- Organisatiedoelen
- Gebruikersdoelen
Uitgangspunten gemeente Den Haag:
- Herkenbaarheid
- Voldoen aan gemeentelijke huisstijl
- Links ter grootte van een vingertop
- Navigatiestructuur moet behouden blijven
- Alle content moet bereikbaar blijven (ook diepere niveaus)
Waarom doe je een interactieontwerp?
Belangrijk bij een interactieontwerp is het definiëren van het concept, de functionaliteit, navigatie en interactie op basis van kennis over de eindgebruiker en de wensen van de klant. Bij het ontwerpen van websites of applicaties zijn de organisatie doelstellingen belangrijk, maar minstens zo belangrijk zijn de gebruikersdoelen.
Wanneer de site de gebruiker niet voorziet in zijn behoeften en wensen is de kans groot dat de organisatiedoelstellingen ook niet behaald worden.
Content inventarisatie & analyse
Contentinventarisatie is de kwantitatieve inventarisatie van:
- Hoeveelheid content (artikel, document, formulier etc)
- Contentformat (tekst, beeld, video etc.).
Contentanalyse is de kwalitatieve analyse van de content:
- Een waardeoordeel koppelen aan de contentkwaliteit
- Het nut bepalen van de content voor je doelgroep(en).
Usability onderzoek
Bij een usability onderzoek kijk je naar het gebruikersgedrag door observatie van jouw doelgroep. Het voordeel van zo’n onderzoek is dat je een betrouwbaardere analyse krijgt op basis van feitelijk gedrag in plaats van beweerd gedrag. Usability onderzoek kan door middel van:
- Eye-tracking
- A/B testing
 Schrijfwijzer
Schrijfwijzer
Veel organisaties hebben hem al, maar nog lang niet overal ziet men het belang er van in: de schrijfwijzer. Nog beter: de contentformule, die ook een goede onderbouwing van je keuzes biedt. Een schrijfwijzer is ontzettend belangrijk. De gemeente Den Haag gaf als volgende tips:
- Belangrijke informatie bovenaan (need to know vs. nice to know)
- Wees feitelijk en specifiek
- Schrap betekenisloze bijvoeglijke naamwoorden
- Maak gebruik van bullits
- Geen vooruit- en terugverwijzingen
- Formulier buttons touch-vriendelijk (denk aan formaat)
Het responsive design heeft voor DenHaag.nl ook invloed gehad op de online taken van de webredactie. Waar voorheen iedereen mocht publiceren gaan inmiddels alle wijzigingen via de eindredactie.
De resultaten voor DenHaag.nl
Na livegang van de responsive site was het tijd voor een terugblik: hoe doen we het nu? De resultaten:
- Mobiel gebruik gestegen naar 20%
- Conversie mobiele formulieren zichtbaar gestegen
- Vermindering telefonisch contact (bezoekers lossen meer zaken op via internet)
- Uitgangspunt herkenbaarheid geslaagd: responsive design viel niet op bij gebruiker!
Voor responsive was gekozen omdat het internetgebruik via mobiel zal blijven toenemen en je met een responsive website meer uit je bezoekers haalt. Twijfel je nog over de toepasbaarheid van een responsive site voor jouw organisatie? Lees dan mijn blog over responsive vs mobiel.
Over de auteur: Kristel Bulthuis
Waar voorheen vaak nog gezegd werd '...moeten we nog iets met content?', wordt inmiddels duidelijk: webredactie of contentmanagement is een vak apart. Ik bekijk het vak graag vanuit de praktijk. Wat maakt ons vak uitdagend, welke tips & tricks zijn onmisbaar en wat zijn de trends die in de gaten gehouden moeten worden?