Creatie en optimalisatie van je responsive contentproces
Als je eenmaal je strategie voor responsive content hebt bepaald en ervoor hebt gezorgd dat je CMS optimaal (technisch) is ingericht sta je klaar voor de start. Maar in feite begint de wedstrijd hier pas: hoe zorg je ervoor dat je nieuwe contentstrategie optimaal implementeert? En hoe bewaak je de consistentie van nieuwe content in de dagelijkse operatie? Onderstaande tips helpen je op weg naar een gedegen traject van creatie en optimalisatie.
Hanteer een contentformule als leidraad
Dianne Gosens stelt in een eerder artikel de vraag of techniek leidend dient te zijn bij een responsive inrichting van je site. Ga je het responsive gedrag van je site volledig dichttimmeren in je CMS, of bouw je het CMS flexibel en zorg je voor duidelijke richtlijnen voor contentmanagers? Welke optie je ook kiest: het is altijd verstandig om de richtlijnen voor vorm en functie van content vast te leggen in een contentformule. Een goede contentformule biedt contentmanagers een praktische leidraad om op terug te vallen bij onzekerheden, zonder direct alle eigen inbreng en creativiteit tot in het extreme te beperken.
Bij het implementeren en onderhouden van een responsive site vervult de contentformule vaak nog een extra functie: het top of mind houden van de verschillende devices waarop bezoekers de content te zien krijgen. Veel ‘traditionele’ webredacteuren hebben uitgebreide ervaring in het optimaliseren van content voor een desktop device, maar vergeten soms de slag te maken naar de spelregels voor de kleinere schermen van tablets en smartphones. Een praktische tip hiervoor is het opstellen van een Quick Reference Card: één of twee A4’tjes met de belangrijkste nieuwe richtlijnen voor mobile, makkelijk te raadplegen.
Laat de betrokken partijen in gesprek blijven
Dit mag een open deur lijken, maar de dialoog tussen de partij die verantwoordelijk is voor het concept en die voor de uitvoer, is een van de belangrijkste hoekstenen voor een soepel lopend contentproces. Grote valkuil is het high level opstellen van allerlei nieuwe strategieën en richtlijnen, waarvan later blijkt dat de praktijk al jaren geleden uitwees dat die niet toepasbaar waren op de doelen en bezoekers van de site in kwestie.
Als formulemanager bijvoorbeeld is het daarom zaak om de webredacteuren al vroeg in het proces mee te laten denken over dergelijke zaken. Betrek ze ook bij de keuzes die gemaakt worden in het designproces en de technische stappen. Door te bespreken wat de rationale achter designkeuzes is creëer je begrip voor het concept. Zo kunnen webredacteuren invloed uitoefenen en advies geven vanuit hun expertise; waardevolle informatie voor formulemanagers – die op deze manier bovendien direct draagvlak creëren voor nieuwe concepten. In de dagelijkse operatie resulteert een dergelijke dialoog bovendien in continu voortschrijdende inzichten.
Door de nieuwe mogelijkheden én beperkingen van responsive design kan het daarnaast nooit kwaad externe expertise in te schakelen. Ook hier geldt: houd het gesprek gaande. Presenteer een mobiele strategie van een extern bureau niet als ultieme waarheid, maar laat het toelichten in de vorm van een demo waarbij ruimte is voor vragen en opmerkingen vanuit de mensen die er straks daadwerkelijk mee aan de slag moeten. Dit kan je in het voortraject extra tijd kosten, maar resulteert uiteindelijk in een efficiënte samenwerking, waarbij geen enkele partij zich gepasseerd voelt.
Houd je persona’s scherp in het vizier
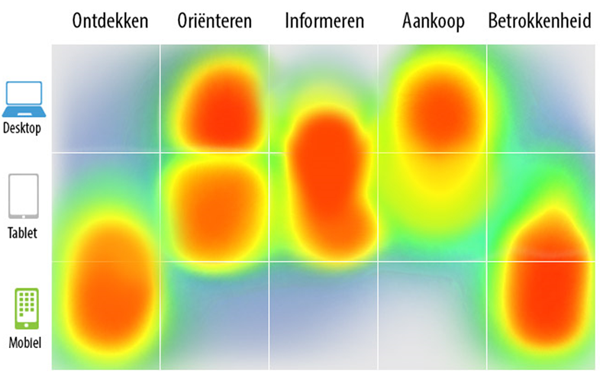
Het moge inmiddels geen verrassing meer zijn: bezoekers gebruiken verschillende devices in verschillende fases van de customer journey. Een recent onderzoek van NetSociety toont in een heatmap aan hoe dit precies vorm krijgt in het hedendaagse online landschap:

Een belangrijke conclusie van dit onderzoek is dat online marketing strategieën in veel gevallen moeten worden bijgesteld om optimaal aan te sluiten op het gedrag van de consument. Met behulp van het bovenstaande model kan bepaald worden hoe deze verschillende devices gebruikt worden. Hierdoor je een optimale online strategie gericht op de (mobiele) customer journey bepalen. Het juist inzetten van reponsive design is hierin al een grote stap in de juiste richting.
Om ervoor te zorgen dat deze nieuwe vormen van customer journeys in de dagelijkse operatie de aandacht blijven krijgen die ze verdienen, is het zinnig om er persona’s aan te verbinden. Voor een webredacteur is het vaak eenvoudiger een scherpe tekst te schrijven voor bijvoorbeeld office manager Hanneke (35 jaar, twee kinderen, matige kennis van online, bezoekt je site op haar iPhone en laptop), dan voor een rode vlek op een heatmap. Concretisering van je doelgroep – devicebreed – helpt kortom met de concretisering van je content.
Leland Rechis, voormalig Google User Experience Designer, deelt de mobiele internetgebruikers op in 3 groepen: urgent now, repetitive now en bored now. Volgende week verschijnt het blog van Hieke Voorberg, dat nader ingaat op deze specifieke mobiele gebruikers.
Over de auteur: Jorik van der Hoek
Schrijven doe ik al bijna net zo lang als lezen. Vanaf de basisschool schreef ik al voor het schoolkrantje, en tijdens mijn opleiding kwam er ook een fascinatie voor digitale media bij. Bij online communicatie probeer ik altijd naar het totaalplaatje te kijken, zowel qua content (sluit deze blogpost aan bij onze overkoepelende marketingcampagne?) als qua werkwijze (is het SEO-proof maken van duizenden pagina’s de winst in visits waard?).



