Benut alt-tekst voor SEO en toegankelijkheid
Bijna elke webredacteur weet inmiddels wel dat het belangrijk is om afbeeldingen op je site een alt-tekst, of alt-attribuut, mee te geven. Maar hoe je de alt-tekst zou moeten gebruiken, dat snapt nog lang niet iedereen. Een typisch geval van de klok horen luiden, maar niet weten waar de klepel hangt. Daarom zet ik in dit blog alles over de alt-tekst nog een keer op een rijtje.
Alt-tekst: voor SEO én toegankelijkheid
Mijn collega David Hulshuis schreef eerder al over het belang van alt-teksten voor SEO. Met een alt-tekst beschrijf je een afbeelding, zodat zoekmachines als Google en gebruikers met een visuele beperking begrijpen waar de afbeelding over gaat. De alt-tekst gaat dus in de eerste plaats om toegankelijkheid. Niet voor niets is het gebruik van het alt attribuut opgenomen in de toegankelijkheidseisen van de Nederlandse overheid. En aangezien Google ook veel waarde hecht aan toegankelijkheid, is de alt-tekst ook goed voor je SEO. Laat je met je alt-tekst zien dat je afbeelding te maken heeft met de content op je website, dan is Google helemaal blij.
Hoe schrijf je een goede alt-tekst?
Klinkt simpel genoeg, maar wat vul je nu precies in als alt-tekst? Hierover bestaan verschillende ideeën. Google zelf raadt aan om een beschrijvende alt-tekst te gebruiken (en vooral niet aan keyword stuffing te doen!). Daarin staat sec omschreven wat er op de afbeelding te zien is. Maar stel je toegankelijkheid voor gebruikers voorop, zoals in de De Webrichtlijnen, kun je beter kijken naar het doel van de afbeelding, en of de omschrijving van de afbeelding waarde toevoegt als je hem laat voorlezen. Kortom, hoe je de alt-tekst het beste gebruikt, is afhankelijk van het soort afbeelding én van wat je zelf belangijker vindt: SEO of toegankelijkheid.
Drie voorbeelden:
1. Sfeerbeeld als header van je pagina
Veel sites gebruiken een sfeerbeeld in de header, zoals bijvoorbeeld onderstaand beeld op Telfort.nl. Deze afbeelding heeft als doel om (potentiele) klanten te prikkelen. De bezoeker moet zich identificeren met de jongen op de foto en dus met Telfort. De afbeelding zegt echter niks over de inhoud van de pagina. Een beschrijving van deze afbeelding, voegt daardoor niks toe als je hem laat voorlezen met een screenreader. Vanuit toegankelijkheid gezien kun je er dus voor kiezen om geen alt-tekst in te geven. Voor je SEO is het alleen wél verstandig een alt-tekst in te voeren. En het liefst één waarbij de relatie met de inhoud van de pagina duidelijk wordt. Lastig, want die relatie is er niet direct. Een mogelijkheid is om iets als ‘De voordelen van Telfort Internet’ te gebruiken.

Advies: Voer een alt-tekst in die je SEO ten goede komt. Hoewel een alt-tekst voor toegankelijkheid overbodig is, zal een goede SEO alt-tekst niet storend zijn als hij wordt voorgelezen. Let hierbij wel op dat je niet bijvoorbeeld de titel van de pagina herhaalt. Dat is storend wanneer de pagina wordt voorgelezen.
2. Pijl die verwijst naar een vorige pagina
Een pijl die doorverwijst naar een vorige of volgende pagina is weer een heel ander verhaal. Deze heeft een duidelijke functie: klik op de pijl en je gaat naar een volgende pagina. Een beschrijving als ‘rode pijl naar links’ zegt alleen niks als je hem laat voorlezen. Een alt-tekst zoals ‘Terug naar de vorige pagina’ daarentegen, zegt precies welke functie de pijl heeft en is daarmee goed qua toegankelijkheid. In dit geval omschrijf je dus niet de afbeelding, maar omschrijf je het doel van de afbeelding.

Voor SEO is deze keuze misschien minder interessant, immers is er geen relatie tussen de inhoud van de pagina en de alt-tekst. Door er van te maken ‘Terug naar de pagina hondenuitlaatservice’ vang je dit op.
Advies: Je website maak je voor mensen, niet voor Google. Kies dus voor een alt-tekst die de toegankelijkheid ten goede komt, en probeer hem vervolgens te verbeteren voor SEO.
3. Ondersteunende afbeelding bij een blog
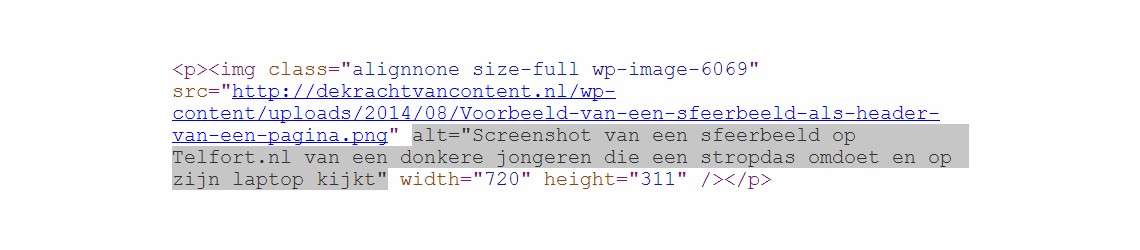
Een derde type afbeelding is een afbeelding die tekst op een pagina ondersteunt. Zoals bijvoorbeeld de twee afbeeldingen die ik in dit blog heb gebruikt als voorbeeld. De relatie tussen de inhoud van de pagina en de afbeelding is – in tegenstelling tot bij het sfeerbeeld – sterk. Bij dit soort afbeeldingen kun je het makkelijkst tot een beschrijving komen die voor zowel SEO als de toegankelijkheid van je site goed werkt. Blijf er alleen wel scherp op dat je omschrijving iets toevoegt voor de gebruiker met de visuele beperking. ‘Screenshot van een sfeerbeeld op Telfort.nl van een donkere jongere die een stropdas omdoet en op zijn laptop kijkt’ zegt meer dan ‘voorbeeld van een sfeerbeeld op de website van Telfort’. Zo voegt de alt-tekst wat toe als je de afbeelding niet kan zien, en ook qua SEO zit de beschrijving prima in elkaar.
Advies: Omschrijf de afbeelding, maar wel op zo’n manier dat het voor de gebruiker met visuele beperking ook iets toevoegt. Dan sla je twee vliegen in één klap.
Sterke afbeeldingen, sterke alt-tekst
Een alt-tekst is zo geschreven als je kiest voor een snelle omschrijving van wat er op de afbeelding te zien is. Voor een goede alt-tekst moet je iets langer nadenken. Wat is het doel van mijn afbeelding? Heeft de alt-tekst meerwaarde wanneer hij wordt voorgelezen met een screenreader? Eén ding staat vast: hoe relevanter je beeldmateriaal, hoe makkelijker het is om een alt-tekst te schrijven die zowel voor Google als voor de toegankelijkheid van je site geschikt is. Geef bij je het schrijven van je alt-tekst in ieder geval altijd toegankelijkheid voorrang op SEO. Want, zoals al gezegd, je maakt een website voor mensen, en niet voor Google.
Over de auteur: Pien van der Steen
Waar het gaat om online communicatie geloof ik in een doordacht samenspel van techniek, design en content. Met altijd de doelgroep als middelpunt. Als online adviseur bij Presenter maak ik me sterk voor de plek van content in dit samenspel. Het liefst houd ik me bezig met strategische vraagstukken, optimalisatie en het slim organiseren van content en redactieprocessen. Op De Kracht van Content blog ik over contentmarketing, social media en contentstrategie.




Heel erg bedankt voor dit artikel. Makkelijk te lezen en gewoon duidelijk. Fijn!
Fijn om te horen David, dankjewel!
Beste Pien, Is het niet voldoende om een foto van een housewarmingsparty een naam te voorzien, bijvoorbeeld ‘housewarmingsparty’. Ik begrijp niet goed waar ik dat alt commado moet plaatsen. Toch niet op de site?
Ha Carolien, het is zeker belangrijk om je afbeelding een goede bestandsnaam mee te geven. Maar voor een goede toegankelijke en vindbare website, is de alt-tekst ook van belang. Als je een afbeelding in je cms plaatst, is er in het cms als het goed is een veld waarin je deze kunt opgeven.
Hartelijke groeten, Pien