Maak toegankelijke content voor een vindbare, gebruiksvriendelijke en toekomstbestendige website
Content moet inhoudelijk goed zijn, maar ook vindbaar, leesbaar en begrijpelijk voor mensen en machines. Toegankelijke content is dan ook een voorwaarde voor een goede, toekomstbestendige website. 5 argumenten waarmee je team ook enthousiast wordt over de Web Content Accessibility Guidelines (WCAG).
Toen ik laatst een workshop over toegankelijke content gaf, hoorde ik het weer: “De meeste bezoekers van onze website zijn niet blind”. En daarom, vertelde mijn cursist, vond hij Web Content Accessibility Guidelines (WCAG) eigenlijk niet zo belangrijk. Ik vind artikel 1 van de grondwet (over dat je niet mag discrimineren) persoonlijk wél belangrijk, maar er zijn nog veel meer redenen om je content toegankelijk te maken. En dan heb ik het niet alleen over de wetgeving rondom toegankelijkheid die er nu toch echt aankomt.
In dit blog deel ik een aantal argumenten die aansluiten op doelstellingen en targets van iedere serieuze online afdeling: content beter vindbaar maken, conversie-optimalisatie, gebruikersvriendelijkheid en toekomstbestendigheid. Daarnaast geef ik je voorbeelden waarmee je kunt laten zien dat iederéén beperkingen heeft, al is het soms slechts tijdelijk.
Toegankelijke content is vindbaar en gebruiksvriendelijk
Toegankelijke content is geen doel op zich. Het is voorwaarde, of minimaal een middel. Content publiceren volgens de WCAG zorgt ervoor dat je content goed vindbaar is, netjes toont op alle browsers en devices, en leesbaar, begrijpelijk en aantrekkelijk is voor je doelgroep. Consistentie in navigatie, buttons en iconen, zowel in tekst als qua design, maakt een website bovendien veel gebruiksvriendelijker.
Toegankelijke content draagt bij aan targets en doelstellingen
Gebruik de woorden zoekmachineoptimalisatie/search engine optimization (SEO) en conversie-optimalisatie en ineens luisteren al je webcollega’s. Want SEO en conversie, dat sluit aan bij onlinedoelstellingen en targets. Dan hoef je alleen nog maar te laten zien welke richtlijnen daaraan bijdragen.
Nog mooier is het als je ook kunt verwijzen naar relevante punten in bijvoorbeeld een visiedocument, organisatiedoelstellingen of online strategie waar hoger management steun voor heeft uitgesproken.
Video en infographics als onderdeel van contentstrategie
Video en infographics zijn steeds vaker een onderdeel van contentstrategie. En voor webshops en productmarketing worden afbeeldingen steeds belangrijker bij zoekmachineoptimalisatie. Maar zoekmachines zijn blind. Ze kunnen de inhoud van beeld en geluid niet ‘lezen’. Schrijf daarom goede titels/koppen, omschrijvingen en tekstalternatieven bij afbeeldingen, infographics en video’s.
Goed gestructureerde content is toekomstbestendig

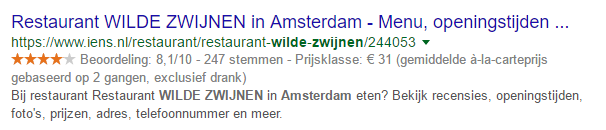
Voorbeeld van rich snippet op de zoekresultatenpagina van Google, met daarin afgebeeld het aantal sterren dat een restaurant scoort op Iens.nl

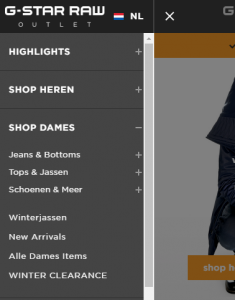
In dit navigatiemenu staat tijdelijk het menu-item ‘Winterjassen’.
Je content goed structureren en metadateren is goed voor de toekomstbestendigheid van je website. Kijk verder dan het toekennen van H1/H2/H3’s aan je koppen. Rich snippets op de zoekresultatenpagina, waarin bijvoorbeeld je eerstvolgende events of review-ratings worden getoond, kan Google alleen tonen als die content netjes gestructureerd en gemetadateerd is. Dat bereik je niet met een bulleted list events of quotes over hoe goed je product is op een plattetekstpagina.
Ook binnen je eigen website geeft goed gestructureerde content flexibiliteit. Kenmerken van producten – of dat nou jurken, services of opleidingen zijn – gestructureerd opslaan en/of taggen met categorieën of thema’s, zorgt dat je snel kunt inspelen op veranderende omstandigheden of strategie. Bij de eerste zonnestralen vul je dan bijvoorbeeld snel en automatisch een landingspagina in je webshop die inspeelt op rokjesdag. Of besluit je dat je websitebezoekers voortaan zoekresultaten kunnen filteren op seizoen.
Iedereen heeft (tijdelijke) beperkingen
Terugkomend op de opmerking van mijn cursist: nee, niet iedereen is blind, maar bijna iedereen heeft wel (tijdelijk) last van beperkingen:
- Als ik haast heb, vind ik informatie sneller op websites met consistente navigatie waar ik niet te veel over na hoef te denken.
- Als ik via een klein schermpje zoek, wil ik geen last hebben van afleidende, irrelevante beelden.
- Toen ik mijn arm gebroken had, was ik blij met websites waar ik ook zonder muis met mijn tabtoets doorheen kon navigeren.
- Als ik mijn oordopjes ben vergeten, bekijk ik video’s alleen als ze ondertiteling hebben, zodat ik mijn medepassagiers of collega’s niet stoor.

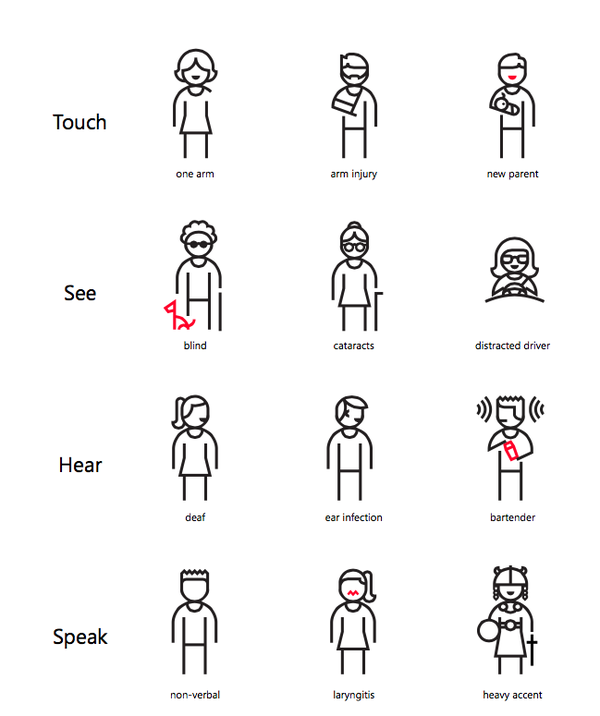
Dat iedereen heeft wel eens beperkingen heeft, laat Microsoft hier op een briljante manier zien. Tekstversie van infographic over beperkingen uit de Microsoft Design Inclusive Toolkit.
Meer voorbeelden van (tijdelijke) beperkingen in bepaalde omstandigheden of context, vind je in de Microsoft Design Inclusive Toolkit Manual and Activities.
Over de auteur: Daphne Shinn
Als onlinecontentspecialist, contentmanager, online adviseur (of hoe je het maar noemen wilt) bij Presenter, help ik organisaties met strategische keuzes en het vertalen daarvan naar praktische plannen. Altijd met enthousiasme, en met doeltreffende content in de hoofdrol!




Leuk stuk Daphne! Ik hoor het je zeggen! 🙂
Dankjewel Marleen! En was een leuke uitdaging, toch, toen ik midden in allerlei deadlines in ons/jullie migratieproject met mijn rechterhand in het gips zat? 😉