Context doet ertoe: 3 voorbeelden voor mobiele content
Toen ik pas geleden ging wandelen, vielen de mussen bijna dood van de daken. Als iemand mij toen een winterjas had aangeboden, had ik hem heel raar aangekeken. Net zo belangrijk is context in het mobiele leven. We kunnen (en moeten) gebruikmaken van contextuele content. Hoe kun je voor mobiele content gebruik maken van context, en wat zijn mooie voorbeelden?
Spits je content toe op het device
Het is niet voldoende om responsive design of een mobiele site te hebben. Dat ik de tekst of de afbeeldingen en de CTA-knoppen goed kan zien, betekent niet dat ik me als bezoeker geholpen voel of de neiging heb om te klikken. Wat dan wel? Zorg ervoor dat je content niet alleen letterlijk, maar ook figuurlijk past op het device waarmee een gebruiker het bekijkt. Wat is de beste manier om content aan te bieden? Voor welke taken komen je mobiele bezoekers op de website? Denk hier goed over na; onderzoek en analyseer het mobiele gedrag en stem daar je content op af. Zo creëer je door context een betere gebruikerservaring voor je bezoeker.
Voorbeeld
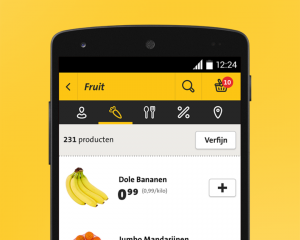
Jumbo heeft het heel gemakkelijk gemaakt voor zijn mobiele gebruikers. In plaats van een standaardversie van de desktopsite aan te bieden, geeft Jumbo aan dat de bezoeker met een app zijn boodschappen gemakkelijk en snel kan bestellen en afleveren bij een ophaalpunt. Met een paar handige klikken voorkom je gehaast in de supermarkt. Lekker makkelijk!
Bied de juiste content op het juiste moment
Mobiele gebruikers zijn bij uitstek flexibel. Met je mobiel bevind je je op het ene moment op een event in het hart van een stad, het andere moment maak je een wandeling in het bos of op het strand, dan weer zit je in de trein of de auto onderweg naar werk of een klant. Je hebt je mobiel bij de hand met slecht en goed weer; van diep in de nacht tot midden op de dag. Door rekening te houden met die variabelen als locatie en tijdstip, en die te combineren met de taak van de bezoeker, verhoog je het gebruikersgemak van je bezoekers. Daarmee kun je mobiele content ook uitstekend personaliseren.
Voorbeeld
In Sneek is het mogelijk om op de mobiele telefoon persoonlijke aanbiedingen te krijgen als je door de winkelstraat loopt. Op je telefoon krijg je via een iBeacon de actuele aanbiedingen van alle winkels door. Zo weet je vanzelf of je die winkel wel of niet binnen wilt stappen.
Bied service, service, service
Ik heb al een aantal keer ‘gebruikerservaring’ genoemd. Waarom? Omdat service een van de kernpunten is voor iedere organisatie; niet alleen voor dienstverleners, maar ook voor commerciële bedrijven. Service is niet alleen een pluspunt voor de gebruiker, maar zorgt ook voor een hogere conversie. En goede service houdt rekening met de wensen van de gebruiker op dat moment. Hoe beter je de wensen van je mobiele gebruiker kunt inschatten, hoe beter de service-ervaring van die klant zal zijn. Als je bijvoorbeeld je content toespitst op de meest gezochte taken van de mobiele gebruiker, bied je relevante contextuele content.
Voorbeeld
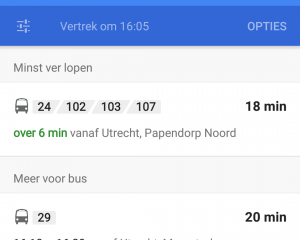
Google Maps is bij uitstek de plek waar mensen naartoe gaan om te kijken waar ze zijn en waar ze heen gaan. Veel automobilisten gebruiken Maps al als navigatie (hoewel dat nog steeds ontraden wordt, voor zover ik weet). Onlangs heeft Google Maps daarom een nieuwe functionaliteit toegevoegd: ook OV-reizigers kunnen voortaan actuele reisinformatie raadplegen via Maps. Inclusief looptijd naar het startpunt. Een uitstekende manier om je gebruikers in hun wensen tegemoet te komen.
Killer content valt niemand op
Jammer voor de online professional, maar: als je je werk goed doet en die killer content hebt afgeleverd die helemaal is afgestemd op optimaal gebruikersgemak, valt het een mobiele gebruiker waarschijnlijk niet eens op dat je daar zo veel moeite in hebt gestoken. Applaus hoef je dus niet te verwachten; je zult de resultaten met name merken in je klanttevredenheidscijfers en je conversiepercentages. En dat maakt het gebrek aan applaus meer dan goed…
Denk dus goed na over contextueel relevante mobiele content. En toets je mobiele content met usability-tests en in co-creatie-sessies met mobiele gebruikers. Zo voorkom je grove blunders.
Foto door Yoel Ben-Avraham
Over de auteur: Esther Scherpenisse
Esther Scherpenisse is contentmarketeer bij Whiteside Online Marketing. Ze helpt bedrijven om op een klantvriendelijke, gerichte en effectieve manier marketingresultaten te bereiken. Dat doet ze met online advies en relevante content, zoals blogs, social posts en commerciële webteksten. Esther was voorheen contentspecialist bij Presenter.