De vormgeving van een succesvolle call-to-action
Bezoekers aanzetten tot actie doe je in de eerste plaats met taal. Maar hoe zit het met de vormgeving van call-to-actions? Verleid bezoekers met de juiste vorm, kleur en positie van je call-to-action. Doe je voordeel met 8 essentiële tips!
In een vorig artikel gaf ik tips hoe je een effectieve call-to-action schrijft. Minstens zo belangrijk als de tekst is het design van een call-to-action. Goed design helpt de gebruiker informatie snel te verwerken en verleidt tot klikken. Bezoekers handelen bovendien grotendeels irrationeel en onderbewust. Met de juiste vormgeving speel je in op het primitieve brein dat veel van het gedrag van je bezoekers aanstuurt.
1. Call-to-action: knop of link?
Een call-to-action (CTA) is soms een knop, soms een tekstlink. Wanneer gebruik je wat? Vanuit user experience geldt van oudsher het advies: gebruik knoppen voor acties, links voor navigatie. Een knop suggereert namelijk een wijziging (zoals iets wissen, opsturen of toevoegen). Toch is dat advies in de praktijk niet altijd even handig: niet met elke call-to-action wijzig je iets.
Een meer praktische vuistregel is dan ook om de belangrijkste actie op een pagina een knop te geven. Secundaire call-to-actions geef je bij voorkeur een link. Gebruik je toch meerdere knoppen op een pagina? Benadruk dan de primaire call-to-action door een afwijkende vorm of positie en biedt niet te veel keus. Dat leidt alleen maar tot keuzestress.
2. Dit is een knop
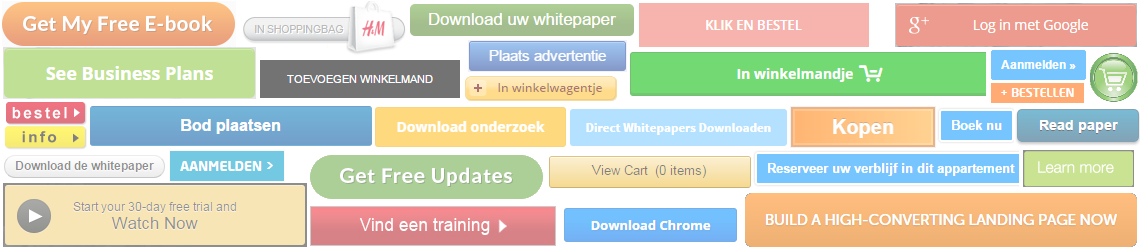
Het lijkt een open deur, maar een call-to-action moet direct herkenbaar zijn: een link als een link, een knop als een knop. Precies daarom werkt een plaatje of banner als call-to-action niet goed: door bannerblindheid en de onconventionele vorm herkennen gebruikers deze vaak niet.
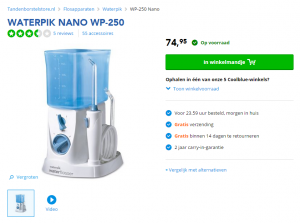
Laat de vorm de boodschap versterken. Gebruik een voldoende groot, prettig leesbaar lettertype in een contrasterende kleur. En nog een tip: herkenbare iconen naast de buttontekst, zoals een winkelmandje, pijl of plusteken, trekken de aandacht. Goede kans dat je vormgever het niks vindt, maar laat een A/B-test de winnaar maar aanwijzen!
3. Ga voor groot
Naast herkenbaarheid is de grootte van de call-to-action belangrijk. Met een groter formaat geef je het belang aan en valt je call-to-action meer op. Veel buttons en links zijn simpelweg te klein om echt de aandacht te trekken.
De exacte afmeting is niet zo belangrijk, maar zorg dat een knop groot genoeg is ten opzichte van andere pagina-elementen. Een knop kan gerust 200 tot 300 pixels breed zijn. Overdrijf ook niet, een al te grote knop werkt averechts.
4. Geen universele kleur
De kleur van knoppen is veelbesproken, maar ook onbegrepen. Om maar een mythe door te prikken: er bestaat niet één beste kleur voor een knop. Soms worden kleuren aan- of afgeraden voor call-to-actions, omdat mensen ze associëren met emoties. Toch gaat dat voor knoppen in de praktijk nauwelijks op. Zo zou rood ‘Stoppen’ communiceren, maar juist rode knoppen zijn vaak succesvol.
Het is bovenal belangrijk dat je een kleur kiest die sterk contrasteert met het verdere sitedesign. Een oranje knop binnen een oranje huisstijl heeft geen zin. Je call-to-action moet eruit springen binnen het design. Oranje, groen, geel en rood werken goed, omdat ze vaak niet de hoofdkleur in een huisstijl zijn. Je ogen registreren geel, rood en groen bovendien beter dan bijvoorbeeld blauw en paars.
5. Positie op de pagina
Je wilt dat bezoekers je call-to-action zien. Maar de timing moet wel kloppen. Het advies om een call-to-action altijd bovenaan de pagina of boven de fold te plaatsen, is wat kort door de bocht. Voor de keuze van de positie is het nuttig even stil te staan bij de besluitvorming van de bezoeker.
Bij een complex product of onderwerp heeft een gebruiker veel meer informatie nodig voor hij tot actie over gaat. A/B-testen laten dan ook zien dat bij complexere producten een call-to-action lager op de pagina vaak beter werkt, ná voldoende uitleg en drempelverlagende informatie. Overweeg bij langere pagina’s om zowel bovenaan als onderaan een call-to-action op te nemen.
6. Zorg voor focus
Aandacht trekken, dat is waar het om gaat. Dat doe je natuurlijk niet alleen met de vormgeving van de knop zelf. Hoe je de pagina indeelt is van grote invloed op hoe een gebruiker de informatie verwerkt. Wat de minste cognitieve inspanning kost voor de gebruiker, wordt het beste opgemerkt. Zo valt een grotere knop meer op, maar er zijn meer tips:
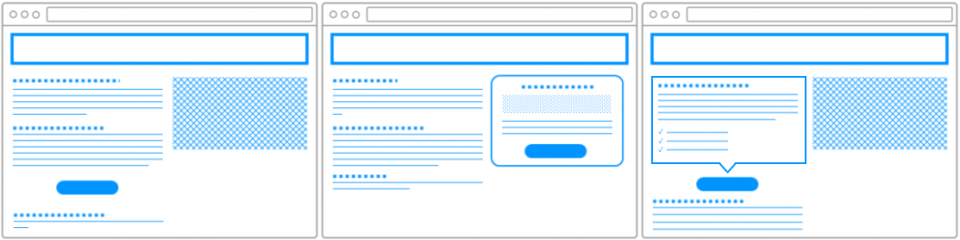
- Door gebruik van witruimte rond de call-to-action leg je er extra nadruk op. De websites van Firefox en Feedly passen dit met succes toe. Een vergelijkbaar effect bereik je door de knop met de belangrijkste informatie in een kader te plaatsen. Een knop als focuspunt binnen een kader dwingt je te kijken. Twitter doet dit ook op de inlog- & registratiepagina’s.
- Visuele cues: met lijnen, pijlen of (in mindere mate) de kijkrichting van gezichten kun je de call-to-action extra benadrukken. Je bouwt zo een gevoel van richting in, dat heel krachtig kan zijn.
7. Flow & context
Voor maximaal effect moet de call-to-action een logisch onderdeel van de flow zijn. Staat een knop onder of naast de belangrijkste informatie dan kan een gebruiker hem bijna niet missen. Dit sluit aan bij principes uit de Gestalttheorie: mensen zoeken naar samenhang en wat dichtbij elkaar staat, lijkt bij elkaar te horen. Een call-to-action in een rechterkolom is daardoor vaak minder effectief. Heb je meerdere knoppen, groepeer dan gerelateerde items.
Tot slot kunnen extra triggers vlakbij de call-to-action de gebruiker net dat extra zetje geven. Zeker als ze volgens een overtuigingsprincipe werken:
- Een afteltimer (schaarste)
- Reviews, likes of ratings (sociale bewijslast)
- Keurmerken (autoriteit)
8. Content en design van call-to-actions gaan hand in hand
Ik heb hier puur de vormgeving van een call-to-action beschreven. Maar in werkelijk gaan copy en vormgeving natuurlijk hand in hand. Copy vertelt waaróm iemand moet klikken, design wáár iemand moet klikken. Ga dus met een redacteur en een designer aan de slag met je call-to-actions en combineer de tips uit dit blog met de best practices van call-to-actions schrijven.
Benieuwd wat op jouw site werkt? Analyseer je site, stel hypotheses op, genereer testbuttons en ga testen!