10 onmisbare HTML-tags voor contentmanagers
Je wilt goed gestructureerde content en een pagina die voor zoekmachines duidelijk is. Met deze 10 HTML-tags zorg je er als contentmanager voor dat je website goed leesbaar en vindbaar is.
Waarom heb ik HTML-kennis nodig?
De tijd dat je als contentmanager tot aan je oksels in de HTML-code zat is grotendeels voorbij. Bijna elk content management systeem (CMS) heeft voor het invoeren van tekst een zogenaamde ‘rich text editor’ ingebouwd. Dit is een tekstveld met verschillende knoppen toegevoegd die we allemaal wel kennen van Word: dikgedrukt, schuingedrukt, opsommingen, etc. Maar deze teksteditor doet niet altijd wat je wilt. Het kan ook zijn dat je met een CMS moet werken die helemaal niet zo’n teksteditor heeft. Dan kun je deze HTML-tags gebruiken om alles toch gestructureerd te plaatsen.
Verder bevat een webpagina een paar standaard HTML-tags die bepalend zijn voor de vindbaarheid van je website. Als je weet naar welke tags je moet zoeken, kun je zien of alles voor je pagina goed staat. Ook als je dit zelf niet kunt aanpassen, kun je fouten wel signaleren en ervoor zorgen dat het aangepast wordt.
HTML-tags voor toegankelijkheid en vindbaarheid
Als je deze 10 HTML-tags onder de knie hebt, kun je er als contentmanager voor zorgen dat je website zowel voor je bezoekers als voor Google goed toegankelijk is.
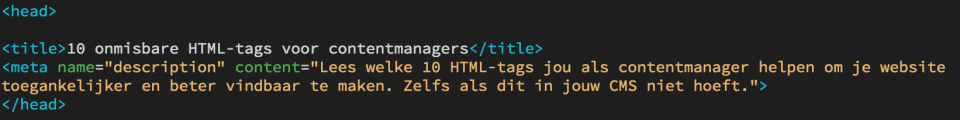
<head>
Deze tag lijkt misschien onbelangrijk omdat hiermee geen zichtbare tekst, links of afbeeldingen op je pagina wordt geplaatst, maar schijn bedriegt. Binnen de <head> tag plaats je de titel, metadescription en opmaak van je webpagina. Deze HTML-tag is dus een goede plek om te beginnen als je de vindbaarheid van je pagina wilt verbeteren.
<title>
Binnen de <head> van je webpagina vind je de <title> tag. Dit is de titel van je pagina. Deze HTML-tag vertelt je bezoekers en zoekmachines waar je pagina over gaat. Samen met de volgende tag vormt dit het zoekresultaat dat wordt getoond.
<meta name=”description” content=””>
Een HTML-tag die er misschien wat ingewikkeld uitziet, maar dit is simpelweg de metadescription van je pagina. Het stukje tekst dat in het zoekresultaat onder de titel wordt weergegeven. Deze tekst heeft geen SEO-waarde, maar geeft je bezoekers een idee over de inhoud van je pagina. Lees voor tips over een goede title en metadescription het blog van mijn collega Hugo.

Dit is de <head> tag voor deze webpagina met daarin de <title> en <meta name=”description”> tags
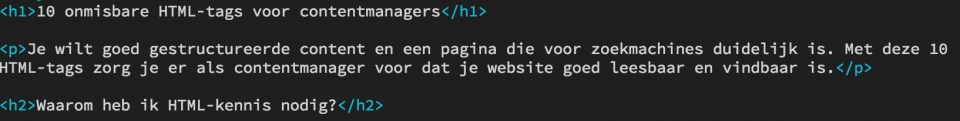
<h1/2/3>
De <h1> t/m <h6> tags bepalen de koppen op je webpagina. Hierbij is <h1> de belangrijkste kop. Het uitgangspunt voor koppen is dat je van boven naar beneden werkt. Je krijgt dus een <h1> voor een <h2> en je eerste <h2> komt voor een <h3>.
Hoewel er 6 gradaties binnen de koppen zijn, raad ik aan om er niet meer dan 3 te gebruiken op je pagina. <h1> komt één keer voor. Deze kop kan vergelijkbaar zijn met de <title> van je pagina. Tussenkoppen geef je aan met <h2>. Heb je binnen je tussenkoppen nog een extra tussenkopje nodig? Gebruik dan de <h3>. Hoe lager je in de koppen komt, hoe minder waarde zoekmachines eraan geven. <h2> telt dus zwaarder mee voor je SEO-ranking dan <h5>. Wil je meer weten over het optimaliseren van je webpagina voor zoekmachines? Gebruik dan de SEO-checklist.
<p>
Zorg ervoor dat je alinea’s er netjes uit zien door de <p> tag te gebruiken. Deze HTML-tag vertelt de browser welke tekst samen een alinea vormt. Er wordt automatisch een witregel geplaatst tussen twee alinea’s die met de <p> tag zijn gedefinieerd.

De H1 kop, een H2 kop en een paragraaf zoals ze op deze webpagina zijn gebruikt
<strong>
Als je tekst dikgedrukt wilt maken, dan zijn er in principe twee HTML-tags die je kunt gebruiken: <b> en <strong>. Je zult op je pagina geen verschil zien tussen de twee tags. Maar een bezoeker die je webpagina laat voorlezen merkt hier wel verschil in. Het voorleesprogramma herkent de <b> tag niet. De <strong> tag daarentegen vertelt het voorleesprogramma dat deze tekst meer nadruk heeft. Gebruik voor de toegankelijkheid van je pagina dus altijd de <strong> tag in plaats van de <b> tag.
<img src=”…”>
Het is altijd goed om afbeeldingen te gebruiken, zolang ze bijdragen aan de inhoud van je pagina. De <img> tag gebruik je om afbeeldingen op je webpagina te plaatsen. Je afbeelding moet ook duidelijk zijn voor bezoekers met een visuele beperking. Gebruik daarom een tekstuele toevoeging in de <img> tag. Dit doe je met de alt-tag.
alt=”…”
Officieel gezien is dit geen HTML-tag, maar een attribuut. Je kunt dit gebruiken bij de <img> tag om extra informatie toe te voegen. De alt-tekst is een beschrijving van of extra tekst bij de afbeelding. Gebruik dit attribuut om de toegankelijkheid van je afbeelding te verbeteren. Lees meer over het nut van de alt-tekst voor SEO en de toegankelijkheid in het blog van mijn collega Pien.
De HTML-tag voor een afbeelding met een alt-tekst
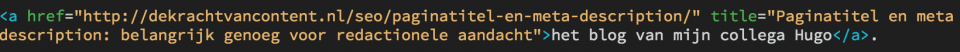
<a href=”…”>
Als je website goed is ingericht met links, dan kunnen de crawlers van zoekmachines deze probleemloos doorlopen. Gebruik de <a> tag om links te plaatsen. Als je ervoor wilt zorgen dat de link in een nieuw venster of tabblad opent, gebruik dan het attribuut target=”_blank”.
title=”…”
Dit is weer een attribuut, maar eentje die je aan elke HTML-tag kunt toevoegen. Deze tag zorgt ervoor dat er tekst naast de cursor verschijnt. Hiermee kun je bijvoorbeeld een klik hier-link verduidelijken. Je kunt het title-attribuut ook gebruiken bij afbeeldingen, maar doe dit nooit in plaats van de alt-tekst. De title-tekst heeft namelijk geen SEO-waarde.

De HTML-tag voor een link met een title-attribuut
Niet vergeten!
Als je HTML-tags gebruikt op de webpagina, vergeet dan niet om ze ook weer te ‘sluiten’. Alle genoemde tags hier zijn de openingstags. Om een HTML-tag te sluiten, gebruik je dezelfde tag, maar voeg je een forward slash toe. Voor de H2-kop van deze alinea heb ik dus de volgende HTML-code gebruikt: <h2>Niet vergeten!</h2>. De uitzondering op deze regel zijn de <meta> en <img> tag. Deze hoef je niet te sluiten.
Voor een goede, gratis cursus in HTML kun je terecht bij w3schools.com.
Headerafbeelding: eigen beeld




Bedankt, hier heb ik wat aan!
Ik zoek een éénvoudige manier om mijn muziekvideo meer views te laten krijgen, maar verdwaal in oerwoud van tag adviezen en zie dus de bomen niet meer door het bos. Mijn video heet “social hype music” men ziet een klein meisje met smartphone in de hand.
Wat is uw advies ?? Oh ja ik heb geen website.