Tanden poetsen! 7 adviezen voor website governance
Website governance is het goed onderhouden van je online content. Sla je het over? Daar merk je op korte termijn niets van. Later ontdek je dat doelstellingen onhaalbaar worden, omdat je vergeten bent aandacht te schenken aan zaken als metadatering en vindbaarheid.
In deze blogpost help ik je op weg naar goede website governance met 7 praktische adviezen. Maar eerst: wat maakt het zo aantrekkelijk om steeds nieuwe dingen bij te ontwerpen, bouwen, schrijven en lanceren? Het alsmaar toevoegen van websites, functionaliteit, content en campagnes is geen duurzame strategie. Hoeveel dure maatwerkwebsites bestaan er niet waarbij features half of helemaal niet gebruikt worden? Veel ingebouwde functionaliteiten behoren tot het hygiënelevel. Overslaan van deze hygiënestappen is net alsof je het tandenpoetsen een avondje overslaat: op korte termijn valt dat niemand op. Maar hoe langer je de tandenborstel laat staan, hoe omslachtiger de workarounds worden. Om over problemen op lange termijn maar te zwijgen.
Wat kun je als online marketeer, webmaster, analist of redacteur ondernemen om hygiëneproblemen te voorkomen? Governance overstijgt de belangen van afdelingen en teams: alleen als iedereen zijn duit in het zakje doet, is het resultaat merkbaar – voor het collectief. Hieronder noem ik 7 voorbeelden van acties die je moet bekijken en waarvoor je moet bepalen welke prioriteit ze verdienen voor de governance van jouw website. Niets doen is geen optie! Keuzes maken wel.
1. Structureer en metadateer content
Vorm en inhoud scheiden is de beste maatregel die je kunt nemen met het oog op de toekomst. Wie zich met de content bezighoudt, moet gebruik maken van de ingebouwde structuur: HTML en CSS. Werken binnen die structuur (in de woorden van Andy Welfle: van ‘blob’ naar ‘chunk’) maakt je leven veel makkelijker. Het klinkt ontzettend simpel (en dat is het ook): markeer een titel als titel en een tussenkop als tussenkop. In ieder content managementsysteem is dit een standaardfunctie die je wel moet gebruiken.
Natuurlijk is ook metadateren een vorm van structureren: met metadata geef je informatie over een pagina zodat deze later aan een nieuwe verzameling kan worden toegevoegd. Voor webshops is dit dagelijkse kost. Trouw invullen van aangereikte metadatavelden kost niets extra en opent een wereld van mogelijkheden om content te segmenteren in relevante delen. Heel eenvoudig gebaseerd op onderwerp (‘alles over …’) maar misschien is locatie nog wel interessanter in het smartphonetijdperk. Relevante content aanbieden op basis van locatie: wat een kans! Maar voor segmentatie heb je een strategie nodig. Taggen alleen is niet genoeg. Met structurering en metadatering leg je de basis voor zo’n strategie.
2. Stel zoekvragen centraal in de content
Hoe zit het met jouw detailpagina’s? Presenteren ze jouw organisatie, doelstellingen of producten? Ik vind dat aan de basis van iedere detailpagina een potentiële vraag van een bezoeker moet liggen. Als je niet aan het schrijven bent om problemen van je klant, bezoeker of gebruiker op te lossen, wat ben je dán aan het doen? Inside-out content is de duurste vorm van ijdelheid die er bestaat in de wereld van marketing en communicatie.
Outside-in schrijven: focus op de intentie van de zoeker
Vraaggericht (outside-in) schrijven heeft als voordeel dat het aansluit bij zoekacties in Google. Ken je deze vragen? Ken je de intentie achter deze vragen? Verzeker je je bij iedere tekst die je schrijft van de relevantie voor de lezer? Dan ben je een goed eind op weg om zoekmachinevriendelijk te schrijven.
Content die inspeelt op de intentie achter een zoekvraag en gericht is op het beantwoorden van de vragen/problemen van de doelgroep is ook om een andere reden praktisch: de opkomst van Voice Search is niet te stuiten. De Google-assistent, die nu ook in Nederland toegankelijk is, zal deze ontwikkeling alleen maar versnellen. ComScore voorspelt dat in 2020 de helft van alle zoekacties wordt gedaan met stembevelen. De overstap van keywords naar meer natuurlijke zoektaal zal het voor contentspecialisten niet moeilijker maken om content te optimaliseren – mits ze zich maximaal inspannen om de intentie van sitegebruikers te doorgronden.
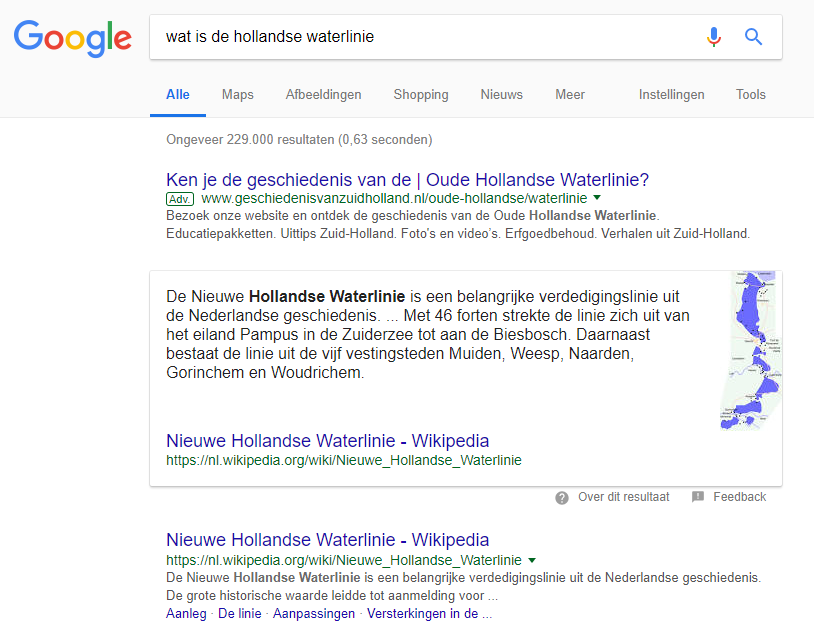
Answer box
Een bijkomend voordeel van het formuleren van een titel als vraag-en-antwoord, is de mogelijkheid dat de content in een ‘answer box’ op de zoekresultatenpagina komt. Google streeft ernaar om te evolueren van een zoekmachine naar een ‘antwoordmachine’ en geeft steeds meer antwoorden op de zoekresultatenpagina. Soms in een kader dat (het begin van) een antwoord op de zoekvraag geeft. Dit biedt kansen, vooral voor populaire zoektermen. Lees hier een korte instructie over hoe je dit aanpakt.
3. Gebruik meta tags: noodzakelijk voor toegankelijkheid
Over meta tags kan ik kort zijn:
- Een paginatitel helpt zoekmachines bij het indexeren van content en helpt zoekmachinegebruikers te beslissen of een vermelding op de zoekresultatenpagina relevant genoeg is om door te klikken.
- De meta description wordt getoond door de zoekmachine – mits hij relevant is voor de zoekvraag. Deze omschrijving biedt een extra kans om zoekmachinegebruikers te verleiden om door te klikken naar je website.

Ook voor meta tags geldt dat ze moeten worden bijgehouden, pagina voor pagina. Meta tags zijn een vorm van content, dus een webredacteur of tekstschrijver heeft geen enkel excuus om zich hieraan te onttrekken. Ieder CMS heeft velden voor ‘abstract’ of ‘description’. En natuurlijk is een automatisch gegenereerde omschrijving (vaak op basis van de eerste zinnen van de pagina) geen oplossing voor een organisatie die relevantie voor klanten, bezoekers of gebruikers hoog in het vaandel heeft staan. Een plugin als Yoast (voor WordPress, Drupal, Magento en Typo3) helpt je op een slimme manier om goede en relevante meta tags toe te voegen.
4. Volg de regels die zijn vastgelegd in de schrijfwijzer/tone of voice
Veel organisaties hebben de beginselen voor goede content verankerd in een contentstrategie. Toch duiken herhaaldelijk teksten op die veel te wensen overlaten qua doelgroepgerichtheid, perspectief (outside-in) en toegankelijkheid. Wat doe je als je naar binnen gekeerde communicatie aantreft zonder interesse voor lezers? Pagina’s die niet voldoen aan de tone of voice van je organisatie? Content met titels die de toegankelijkheid verkleinen in plaats van vergroten? Schrijven volgens een schrijfwijzer en tone of voice is prima aan te leren, maar het kost energie. Energie die je kunt besteden aan het terug over de schutting gooien van onleesbare teksten, maar ook aan een goede eindredacteur of een training ‘feedback geven voor webredacteuren’. Pair writing of feedbacksessies (‘crits’) zijn activiteiten die kostenpost lijken, maar zich kunnen ontpoppen als noodzakelijke investering in kwaliteit.
Waarom zijn schrijfregels onderdeel van web governance? Omdat content de doelstellingen van je organisatie dichterbij moet brengen, en omdat een contentstrategie een vertaling is van die doelstellingen. Met andere woorden: als je dít wilt zijn voor je (potentiële) klanten, moet je zó schrijven. Doe je dat niet? Schrijf die doelstellingen dan maar op je buik.
5. Optimaliseer afbeeldingen voor vindbaarheid en toegankelijkheid
Heeft het beeld op je website een functie? Dan heb je er belang bij dat afbeeldingen bovenin de zoekresultaten getoond worden. Google geeft ook op een reguliere zoekresultatenpagina vaak 4 á 5 afbeeldingen weer: allemaal potentiële deurtjes naar jouw content.
Afbeeldingen zijn van invloed op de snelheid waarmee een webpagina laadt. Een kleinere afbeelding is beter, maar oog voor de gebruikerservaring blijft nodig. Hoe zorg je ervoor dat afbeeldingen in de afbeeldingenzoekmachine van Google optimaal vindbaar zijn?
- Het formaat: gebruik jpg voor afbeeldingen, png voor afbeeldingen met een transparante achtergrond en gif voor lijntekeningen;
- De naam: geef iedere afbeelding een naam die ook voor mensen begrijpelijk is;
- Alt tag, title tag, caption: de toegankelijkheid voor mensen en zoekmachinerobots neemt toe wanneer je de gelegenheid gebruikt om toelichting te geven bij wat er op de afbeelding staat.
6. Optimaliseer populaire of belangrijke flows
Stel je voor dat je werkt voor een ledenorganisatie. Dan is ‘lid worden’ een belangrijke activiteit. Kun je de stappen die nodig zijn om lid te worden makkelijker maken? Hoe noodzakelijk zijn de velden op het formulier? Begin je met de basisgegevens? Is het duidelijk welke voordelen verbonden zijn aan een lidmaatschap? Of staan die op een aparte (erg lange) pagina zonder call-to-action voor mensen die zich hebben laten overtuigen? Beter aansluiten bij de klantreis geeft je werkzaamheden focus en verbetert resultaten van je site. Een pagina die belangrijk is voor een klantreis is ook belangrijk voor jou. Best practices laten zien dat een landingspagina met zowel de voordelen als de CTA goed werkt.
Voor jou als beheerder van de content is het van belang om te weten welke content echt heel belangrijk is en welke content minder belangrijk is. De toptakenmethodiek kan hierbij helpen. Prioriteren wordt makkelijker als je weet welke content op veel momenten door veel klanten of bezoekers gebruikt wordt en welke minder. Een maandelijks of zelfs wekelijks rondje langs de belangrijkste pagina’s en user flows helpt je om foutjes, storingen en onduidelijkheden zo snel mogelijk uit de weg te ruimen.
7. Werk aan content die sneller laadt 
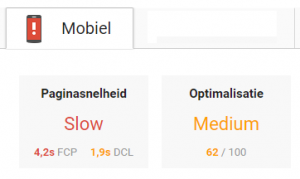
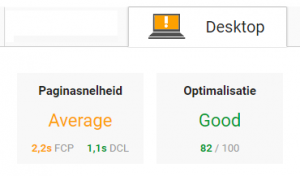
Sneller is beter. Dat geldt zeker voor het laden van een webpagina. Onderzoek van CoScale claimt dat iedere seconde extra laadtijd zorgt voor 7 procent minder conversies, 11 procent minder pageviews en een daling van 16 procent van de klanttevredenheid. Ook in SEO-perspectief is een snelle laadtijd aan te bevelen. Of eigenlijk: Google weet dat gebruikers afhaken wanneer ze lang moeten wachten, dus is er een ‘snelheidsbonus’ in het algoritme verwerkt. Google biedt ook een tool waarmee sitebeheerders hun laadtijd kunnen analyseren en advies krijgen voor verbeteringen. Doe eens een eerste analyse met de testtool van Google! Zelfs als een aantal optimalisaties al aanwezig is, zijn er nog acties mogelijk:
- Reactietijd van server beperken
- Omleidingen op bestemmingspagina vermijden
- Prioriteit geven aan zichtbare content
- Gebruikmaken van browser caching
Een andere manier om de laadtijd van pagina’s via mobiele apparaten flink te reduceren, is  Accelerated Mobile Pages. Deze pagina’s, herkenbaar aan het logo met de bliksem op zoekresultatenpagina’s, zijn eenvoudiger opgebouwd dan reguliere pagina’s. Dit brengt beperkingen met zich mee, maar ook een ‘preferential treatment’ door zoekmachines. Er zijn online verhalen te vinden over een snelheidsverbetering van 600 procent dankzij implementatie van AMP. AMP is met name voor contentrijke pagina’s een oplossing en wordt in uitgeverijland dan ook veel toegepast.
Accelerated Mobile Pages. Deze pagina’s, herkenbaar aan het logo met de bliksem op zoekresultatenpagina’s, zijn eenvoudiger opgebouwd dan reguliere pagina’s. Dit brengt beperkingen met zich mee, maar ook een ‘preferential treatment’ door zoekmachines. Er zijn online verhalen te vinden over een snelheidsverbetering van 600 procent dankzij implementatie van AMP. AMP is met name voor contentrijke pagina’s een oplossing en wordt in uitgeverijland dan ook veel toegepast.
Bron headerbeeld: Unsplash
Over de auteur: Hugo Louter
Als online adviseur bij Presenter (2012-2019) hielp Hugo organisaties die behoefte hebben aan een website die hen dichterbij hun doelstellingen brengt. Gebruiksvriendelijkheid, toegankelijkheid en leesbaarheid staan voor hem bovenaan. Hugo doet analyses, geeft advies en werkt mee als contentmanager of inbound marketeer. Als trainer hielp hij al honderden vakgenoten zich te verbeteren in contentstrategie, zoekmachineoptimalisatie en schrijven voor het web. Sinds 2019 is hij zelfstandige als 2meter1 Analytics.



