Ken jij de ingrediënten voor de perfecte call-to-action?
In elke checklist voor webteksten staat het: gebruik een call-to-action op je webpagina’s. Het doel van deze link of knop is simpel: de gebruiker aansporen tot actie. Maar hoe schrijf je een goede call-to-action (CTA)? Verbeter je links en buttons met deze tips & best practices voor succesvolle call-to-actions.
Ga direct naar de 10 tips ▼
Lees meer over call-to-action design ►
“Mensen lezen niet online”, hoor je vaak. Dat is natuurlijk maar de halve waarheid. Mensen lezen wel op internet, maar anders dan offline. Je herkent het wel: online scan je tot je vindt wat je zoekt. Heb je eenmaal de juiste pagina gevonden, dan lees je écht wel uitgebreider. Tenminste, als de content relevant is en eenvoudig gepresenteerd. Ook lange content kan dan heel succesvol zijn.
Belangrijk: call-to-action en headline
Tijdens het scannen van een webpagina zijn er twee stukjes copy die er met kop en schouders bovenuit steken: de headline (kop) en de call-to-action. Dit zijn de elementen die jou als gebruiker snel iets vertellen over het onderwerp en het doel van de pagina.
Voor de twijfelaars: mensen lezen de call-to-action wel degelijk. Een minieme wijziging in de call-to-action kan een enorme impact op conversie hebben. De call-to-action is, met de woorden van optimalisatie-expert Michael Aagard, het verschil tussen conversie en bounce. Logisch dus dat je daar veel aandacht aan besteedt.
Op elke pagina een banaan
Voor bestelpagina’s buigen designers en marketeers zich nog wel over de vormgeving en de positie van de bestelknop. En misschien over de tekst. Op andere webpagina’s is het vaak aan de webredacteur om nog een call-to-action op te nemen – als hij er al aan denkt.
Sommige redacteuren vinden call-to-actions opdringerig. Dat is raar, je pagina heeft toch een doel? Zoals Seth Godin zegt:
“Most people online are gorillas. When a gorilla walks into an experiment, what they say is ‘What do I do now? Where’s the banana?’”
Elke pagina verdient een goede call-to-action, ook op een niet-commerciële site. Of het nou een aansporing is tot doorklikken, lezen, downloaden of bestellen. We verwerken als gebruikers informatie niet zo rationeel en nauwkeurig als we denken. Je kunt dus maar beter duidelijk zijn.
Tien ingrediënten voor call-to-actions
Gouden regels voor het schrijven van call-to-actions bestaan misschien niet.Maar met een paar vuistregels schrijf je al eenvoudig veel betere call-to-actions. Wat op één pagina werkt, werkt niet op elke pagina of voor elk product. Test dus liefst met verschillende teksten, posities of vormgeving. Zeker als het commercieel belang heeft!
1. Definieer een paginadoel
Zonder duidelijk doel kun je geen goede call-to-action schrijven. Elke pagina heeft een hoofddoel en je call-to-action staat in dienst van dat doel. Effectiviteit is belangrijker dan creativiteit. “Download gratis whitepaper” is misschien niet heel spannnend, maar wel erg duidelijk.
2. Speel in op de behoefte van de bezoeker
Een bezoeker wil of zoekt iets op een pagina. De actie die je voorlegt, moet aansluiten bij die behoefte. Focus dus niet op trucs hoe je de gebruiker zo ver krijgt een pagina verder te klikken, maar bedenk hoe je de gebruiker helpt in zijn besluitvormingsproces. Welke vragen hebben je bezoekers? Waarvoor komen ze? Beantwoord de belangrijkste vraag in de call-to-action of in ‘microcopy’ ernaast of eronder. Dus “Ontvang dagelijks gratis recepten” in plaats van “Meld je aan”.
3. Wijs op een voordeel
Mensen houden van voordeeltjes. Krijgen je bezoekers iets gratis of goedkoper? Of leren ze er eenvoudig iets van? Des te beter. Aartjan van Erkel noemt dit “klikmagneten”: het is bijna onmogelijk om niet te klikken. Woorden als snel, eenvoudig, gemakkelijk, gratis, vrijblijvend wijzen op zo’n voordeel. Maar let op: het gaat om de waarde voor de bezoeker, zonder relevantie is een voordeel zinloos.
4. Creëer urgentie of schaarste
Mensen zijn gevoelig voor urgentie. Is iets tijdelijk, bijna uitverkocht of kun je het nú downloaden, dan zijn mensen meer geneigd te klikken. Deze urgentie kun je bovendien onderbouwen met microcopy. Een site als Booking.com heeft dit tot in het extreme doorgevoerd, de call-to-action “Boek nu” gaat daar gepaard met zinnen als “We hebben er nog maar 1 over op onze site”.
5. Doe een belofte
Vaak is voor bezoekers onvoldoende duidelijk wat ze na de klik kunnen verwachten: Wat krijgen ze? Zitten ze meteen aan een bestelling vast? Zijn er nog meer stappen? Beloof daarom wat de gebruiker kan verwachten, zoals bij het eerdere voorbeeld “Ontvang dagelijks gratis recepten in je mail”. Je voorkomt zo verrassingen en verlaagt de drempel om verder te klikken. Maak ook waar wat je belooft: na “Download nu de checklist” verwacht je niet een aanvraag waarbij je de download later per mail krijgt.
6. Hanteer het perspectief van de bezoeker
Schrijf call-to-actions vanuit het perspectief van de bezoeker. In A/B-testen komen dit soort teksten keer op keer als winnaars uit de bus. Dus liever “Mijn bestelling bekijken” of “Maak mijn account aan” dan “Je bestelling bekijken” of “Account aanmaken”.
7. Houd het simpel
Een call-to-action werkt goed als hij simpel en begrijpelijk is. Zorg er altijd voor dat het één duidelijke actie is. De pagina na de klik moet het logische vervolg zijn op die klik. Anders ben je de bezoeker snel kwijt.
8. Benut de kracht van herhaling
Herhaling versterkt je boodschap. Gebruik een call-to-action bovenaan een pagina voor de snelle beslissers en plaats een variant onderaan voor de lezende bezoekers. Zorg dat de headline en de call-to-action op elkaar aansluiten. En gebruik, als dat van toepassing is, een vergelijkbare call-to-action in gerelateerde uitingen of pagina’s elders.
9. Wees niet te stellig
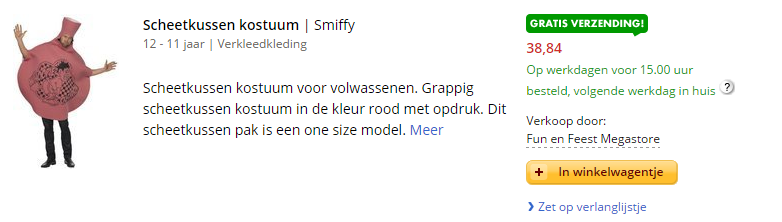
Wees niet onnodig te stellig. Natuurlijk wil je graag dat een bezoeker bestelt of een aanvraag doet. Maar vaak werkt een harde call-to-action averechts. Een dienst gratis of tegen gereduceerd tarief een maand uitproberen is een minder grote stap dan direct een jaarabonnement aanschaffen. Kun je het aanbod niet verzachten, overweeg dan een harde en een zachte call-to-action. Bijvoorbeeld een knop “Open nu mijn spaarrekening” plus een link “Meer informatie over de spaarrekening”. Bol.com doet hetzelfde met de link “Toevoegen aan verlanglijst” naast de bestelknop. En zelfs die bestelknop is laagdrempelig: “+ In winkelwagentje“. Bied ruimte voor twijfels en besteed er voor grotere beslissingen bijzondere aandacht aan.
10. Gebruik actieve taal
Een sterke call-to-action gebruikt actieve taal, met een werkwoord dat een handeling uitdrukt (kopen, bestellen, proberen, downloaden, profiteren, besparen, etc.). Maar kies je voor een gebiedende wijs of het hele werkwoord? Een gebiedende wijs is krachtiger, maar ook dwingender. Mijn advies? Wissel af en zorg dat de belangrijkste call-to-action zich onderscheidt van secundaire call-to-actions. Erik Wijers voegt daar een nuttige vuistregel aan toe:
- Gebruik de gebiedende wijs voor een actie die in het nu plaatsvindt en een duidelijk commando is (Voeg toe aan verlanglijstje, Plaats bericht, Boek nu).
- Gebruik het hele werkwoord voor acties die een tussenstap zijn (Gegevens wijzigen, Betaalwijze kiezen).
Heb jij nog goede tips voor betere call-to-actions? Deel ze in de reacties hieronder!
Lees ook het vervolg op dit blog over design van call-to-actions (buttons en links).