Kies voor responsive bij je CMS!
We hebben het bij het bouwen van websites eigenlijk altijd over het eindresultaat: het uiteindelijke ontwerp, de geoptimaliseerde content en de speciale functionaliteiten die je bezoeker perfect helpt met zijn toptaken. Maar zoals voor ieder bouwproject geldt: je moet wel het juiste gereedschap hebben.
Voor webredacteuren en content managers betekent dat een goed content management systeem (CMS). Hebben we ander gereedschap nodig nu we ons steeds meer bezig houden met responsive content?
Keuze van je CMS
Of je nu kiest voor een stevig aangepaste en gepersonaliseerde variant van GX of een out-of-the-box WordPress-installatie; een moderne website kan eigenlijk niet meer zonder een robuust CMS aan de achterkant. Er spelen natuurlijk meerdere factoren mee in de keuze voor een specifiek CMS. Als je de ambitie hebt je website responsive te maken, moet je 3 extra factoren mee laten wegen in de keuze voor je CMS:
- Het gedrag van de mobiele gebruiker
- De beperkingen van mobiel gebruik
- Mobiele content bekijken
Gedrag van de mobiele gebruiker
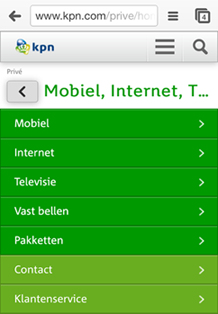
 Consumenten gebruiken websites op hun smartphone anders dan op hun tablet en weer anders op hun laptop. Zo gebruikt een sitebezoeker zijn smartphone meer om zich te oriënteren en gebruikt hij voorlopig nog zijn laptop voor online shopping. Een website moet op deze verschillende customer journeys anticiperen. Zeker wanneer je een adaptive website maakt, waarbij de grootte van het device bepaalt welke content de gebruiker te zien krijgt, zie bijvoorbeeld de nieuwe website van KPN. De content kan dus verschillen per device, zelfs al komt het uit hetzelfde CMS.
Consumenten gebruiken websites op hun smartphone anders dan op hun tablet en weer anders op hun laptop. Zo gebruikt een sitebezoeker zijn smartphone meer om zich te oriënteren en gebruikt hij voorlopig nog zijn laptop voor online shopping. Een website moet op deze verschillende customer journeys anticiperen. Zeker wanneer je een adaptive website maakt, waarbij de grootte van het device bepaalt welke content de gebruiker te zien krijgt, zie bijvoorbeeld de nieuwe website van KPN. De content kan dus verschillen per device, zelfs al komt het uit hetzelfde CMS.
In het ideale geval bepaalt de techniek van je website al grotendeels welke content je klant voorgeschoteld krijgt, afhankelijk van het type device dat hij gebruikt. Maar als content manager wil je wel enige controle hierover houden, zodat je kunt ingrijpen wanneer de configuratie niet de gewenste content serveert. Dit hoeft niet ingewikkeld te zijn: in sommige CMS’en kun je per onderdeel op de pagina met een vinkje aangeven of het wel of juist niet doorvertaald moet worden naar mobiele devices.
Beperkingen van mobiel gebruik
Voor een paginatitel of paragraaftitel heb je op een smartphone minder ruimte dan op een breedbeeld computerscherm. De oplossing ligt bij je content manager of bij je content management systeem. In het geval van de content manageable oplossing spreek je een maximum aantal karakters af voor titels. Maar je kunt ook aan je CMS overlaten de meest geschikte titel te kiezen. Formuleer dan meerdere titels, zoals een korte voor kleine schermen, een titel van normale lengte en een uitgebreide titel.
Kijk verder dan je desktop
Elk CMS heeft natuurlijk andere opties, maar ik hoop wel dat het CMS dat jij gebruikt je de optie geeft je content te bekijken vóórdat je het publiceert. Vooral als je gebruik maakt van responsive of adaptive content is alleen een preview van je content voor desktop niet meer afdoende. Je wilt nu ook kunnen zien hoe je content er op een iPhone, 7 inch Nexus tablet of Samsung Galaxy Tab uit ziet.
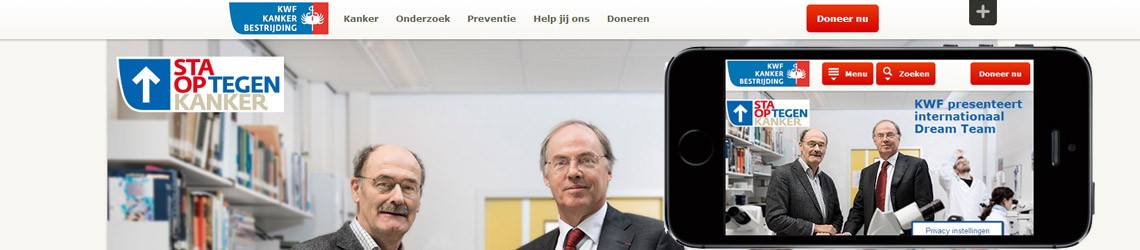
Je kunt zelf al testen door je browserscherm kleiner te maken; een goede responsive website zal zich dan aanpassen aan de nieuwe situatie. Kijk bijvoorbeeld wat er gebeurt met de homepage van KWF Kankerbestrijding als je het scherm kleiner maakt. Hoe klein je het scherm ook maakt, nooit verlies je de doneerknop (toptaak!) uit het oog. (Wel jammer dat het donatieformulier achter de doneerknop niet responsive is).
Het aanpassen van je browservensterformaat is een goed begin om te controleren hoe je content er uit ziet op een mobiel device. Maar sommige CMS’en bieden ook een mobile device preview aan. Zo kun je voor de meest gangbare mobiele formaten – van iPhone tot tablet – controleren of je content wel pixel-perfect verschijnt.
Smaken verschillen
Je kunt veel verschillende CMS’en vinden op de markt, voor elke soort en grootte van je website. In de basis helpen ze je content op een eenvoudige en eenduidige manier op je website te plaatsen. Maar elk CMS doet bepaalde aspecten slimmer dan zijn concurrenten en vice versa. Dat geldt ook voor de manier waarop het CMS je helpt met responsive content. Als je aan de slag wilt met responsive content, zul je dat dus mee moeten laten wegen in je keuze voor je CMS!
Meer weten?
Nog geen keus kunnen maken tussen responsive, adaptive, smartphone-app of mobiele site? Lees het blog van Hieke over de voor- en nadelen van deze vormen van mobiele content.
Over de auteur: Steven Kamminga
De zoektocht naar de kracht van je content blijft een razend interessant onderdeel van ons vakgebied van online communicatie. Mijn blogs voor De Kracht van Content staan daarom vaak in het teken van de analyse en strategie van die content.