Bereid je voor op een multi-screen world
Het klinkt zo simpel en zo mooi: je content beschikbaar op elk device. Maar er is weinig simpels aan om je content op een juiste manier responsive te maken. In sommige gevallen zal je je huidige content volledig moeten herschrijven om ervoor te zorgen dat je website responsive wordt. En dan moeten we natuurlijk ook iets bedenken voor je toekomstige content. Want hoe zorg je ervoor dat je website responsive blijft?
Acteur Kevin Spacey hield in augustus 2013 een vlammend betoog over de toekomst van de film- en televisie -industrie. De worsteling van deze industrie met de voortschrijdende technologie kent veel parallellen met onze online wereld. Ook daar moeten producenten rekening houden met een verveelvoudiging van media waarop hun content de consument bereikt. Daar niet op inspelen is volgens Spacey een van de grootste gevaren voor de filmindustrie:
“One way that our industry might fail to adapt to the continually shifting sands is to keep a dogmatic differentiation in their minds about various media.”
Consumenten zijn niet langer gebonden aan de wetten van vroeger: we hoeven niet langer naar een bioscoop te gaan om een film te kijken. En als je een tv-serie kijkt op je tablet, is het dan niet langer een tv-serie? De conventies van vroeger lijken nutteloos geworden, maar niet alleen voor de film- en televisiewereld. Want wanneer iemand via zijn smartphone surft op het web, verwacht hij dan andere informatie dan wanneer hij dit doet via zijn laptop of PC? Voor de gebruiker zijn al die devices slechts middelen die hem helpen te vinden wat hij zoekt: de content.
Quick-wins op weg naar een nieuwe webredactie
In 2003 was het eenvoudig: wanneer je een webpagina moest ontwerpen, wist je dat bijna 90% van je gebruikers uiteindelijk de pagina zou bekijken op een computerscherm met een resolutie van 800×600 of 1024×768 pixels. Met de wildgroei aan nieuwe apparaten kunnen we nu nauwelijks meer voorspellen wat voor schermformaat de gebruiker heeft. Tegenwoordig zijn veel van onze schermen kleiner dan onze vertrouwde desktop. Maar wat voor schermen gebruiken we straks in 2023?
Wacht daarom niet tot 2023 en bedenk wat je vandaag al kunt veranderen aan je website en je webredactie om je voor te bereiden op deze multi-screen world.
Duik in de statistieken
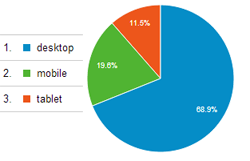
 Je webredactie voorbereiden op 2023 lijkt natuurlijk heel logisch en aanlokkelijk. Maar het veranderen van een webredactie kost tijd en dus geld. Ga daarom eerst op zoek naar argumenten voor je responsive content project. Duik bijvoorbeeld in je web-analytics programma en onderzoek welk gedeelte van het bezoek aan je website nu al van een mobile device komt. “31,1% van onze bezoekers krijgt niet de optimale user-experience, omdat onze content voor de desktop is ontworpen” is een veel sterker argument dan “we moeten ons voorbereiden op de multi-screen world”. Dat maakt je taak om de organisatie mee te krijgen in de verandering een stuk eenvoudiger.
Je webredactie voorbereiden op 2023 lijkt natuurlijk heel logisch en aanlokkelijk. Maar het veranderen van een webredactie kost tijd en dus geld. Ga daarom eerst op zoek naar argumenten voor je responsive content project. Duik bijvoorbeeld in je web-analytics programma en onderzoek welk gedeelte van het bezoek aan je website nu al van een mobile device komt. “31,1% van onze bezoekers krijgt niet de optimale user-experience, omdat onze content voor de desktop is ontworpen” is een veel sterker argument dan “we moeten ons voorbereiden op de multi-screen world”. Dat maakt je taak om de organisatie mee te krijgen in de verandering een stuk eenvoudiger.
Zoek met een pilot de quick-wins
Het percentage bezoekers dat je site gebruikt via een mobile device is natuurlijk slechts één argument. Probeer in je web-analytics te achterhalen welke pagina’s op de site in verhouding vaak bezocht worden door mobile gebruikers. Optimaliseer deze pagina’s voor een mobile device en analyseer of je het resultaat hiervan terug kan zien in je statistieken. Zo kon een marketing manager bij een kleine Nederlandse nieuwswebsite rapporteren dat de bounce rate was verlaagd en de gemiddelde bezoekduur op de website was verhoogd. Dat zijn concrete cijfers om je case voor responsive content verder te ondersteunen.
Maak content, geen pagina’s
Daarmee zet je de eerste stappen op weg naar een webredactie die voorbereid is op een multi-screen world. Na de pilot begint natuurlijk pas het echte werk: het nalopen en eventueel aanpassen van al je huidige content. Dat alleen al kan een indrukwekkende opgave zijn, misschien zul je zelfs een nieuw CMS uit moeten zoeken.
Daarmee ben je er nog niet, want je zult ook het werkproces in moeten richten op deze nieuwe manier van denken. De afdeling marketing of communicatie zal de input op een andere manier aan moeten leveren, net als de vormgevers. En soms zul je moeilijke keuzes moeten verdedigen: die pagina die de chef communicatie er goed uit vindt zien op zijn laptop, ziet er niet noodzakelijkerwijs goed uit op je smartphone of tablet. Maar als je content eenmaal wel op alle devices tot zijn recht komt, ben jij klaar voor 2023.
Over de auteur: Steven Kamminga
De zoektocht naar de kracht van je content blijft een razend interessant onderdeel van ons vakgebied van online communicatie. Mijn blogs voor De Kracht van Content staan daarom vaak in het teken van de analyse en strategie van die content.