Mobiele site vs. responsive design
Op dit moment wordt ruim 13% van alle websites in Nederland bezocht met een mobiel device, tegenover ruim 6% een jaar eerder (mei 2013 vs. mei 2012). Het bereiken van de doelgroep wil je graag in elke situatie optimaliseren. Je staat daarom misschien nu voor de keuze ‘ga ik voor responsive of een mobiele site?’.
Om een keuze te kunnen maken, is het goed te weten wat de varianten inhouden.
Een mobiele site is een op zichzelf staande website, dus naast de reguliere desktop site. De site heeft een eigen url (zoals m.klm.com). Ook zijn het design en de content geoptimaliseerd voor een klein scherm. In tegenstelling tot een app, hoef je hiervoor niets te installeren.
Bij responsive design is er één website ontwikkeld die zich automatisch aanpast aan het apparaat van de gebruiker (desktop, tablet, smartphone). Afhankelijk van het schermformaat verplaatsen verschillende contentblokken zich en worden afbeeldingen geschaald voor de beschikbare ruimte.
Wordt jouw site mobiel bezocht?
Niet overtuigd van het nut van een mobiele site of responsive design? Bekijk dan eens de rapporten van je Google Analytics account. In deze statistieken kun je zien of je website bezocht wordt met mobiele devices.

Die kans is erg groot. Kijk vooral ook naar de gemiddelde bezoekduur. Als je website niet aangepast is op mobiele bezoekers is deze waarschijnlijk erg kort.
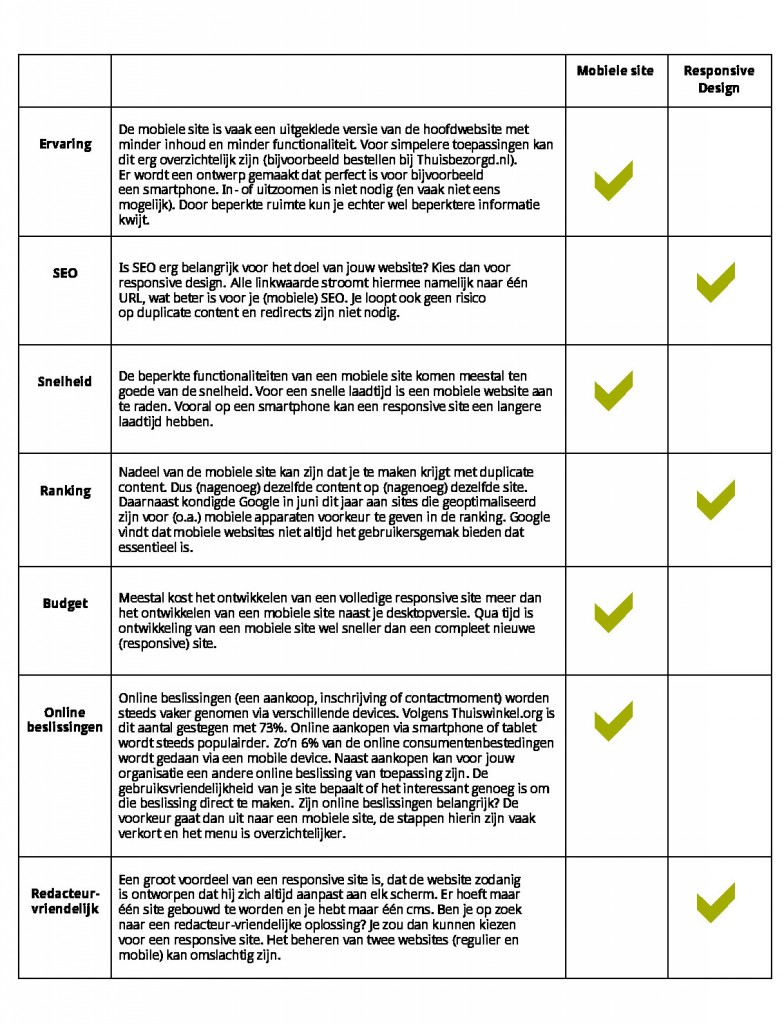
De factoren op een rij
Er zijn meerdere factoren waarvan je je keuze voor een mobiele site of juist responsive design kunt laten afhangen. Het doel van jouw website is mede bepalend voor de keuze. Op welke punten scoren de opties hoger? Bekijk het hier.

Keuze afhankelijk van de handeling
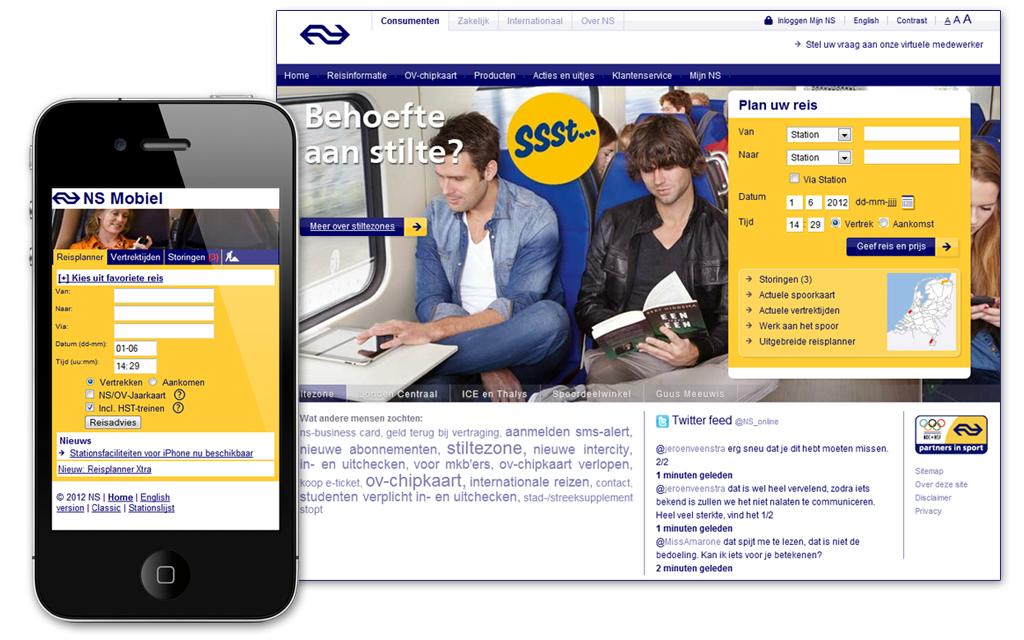
Een mobiele site kan soms handiger zijn dan een responsive site. Bij bepaalde handelingen wil je zo min mogelijk informatie om zo snel mogelijk je doel te bereiken. Probeer ter voorbeeld eens met een mobiel device de website van de NS te bezoeken. Bijvoorbeeld om snel actuele treintijden te checken. Vanzelfsprekend wil je dat graag zo snel mogelijk (-je zult die trein immers moeten halen).
Raar maar waar: je wordt doorgestuurd naar de desktop versie van de site. Voor je überhaupt het vertrek- of aankomststation kunt invoeren zul je met je vingers moeten inzoomen om het invulveld te selecteren.
Lastig. En ook niet nodig. De NS heeft namelijk ook gewoon een mobiele site. Helaas wordt je daar als mobiele bezoeker niet naartoe gestuurd. Anders geldt dat voor 9292 OV. Deze url stuurt je wel direct naar de mobiele versie. Wat zou de reden zijn voor deze keuze van de NS?
Kortom..
Het blijft lastig een gedegen keus te maken door de afhankelijkheid van meerdere factoren. Op basis van bovenstaande bevindingen zou je kunnen zeggen dat een responsive site ‘klaar’ is voor alle devices, meestal een betere en complete gebruikerservaring biedt, breder wordt ondersteund door meerdere browsers en zoekmachinevriendelijk is.
Maar voor andere (versimpelde) doeleinden, zoals reisinformatie of het maken van een afspraak online, kan juist een mobiele website een betere keuze zijn. Kies je voor het laatste? Lees mijn 7 tips voor je mobiele website.
Over de auteur: Kristel Bulthuis
Waar voorheen vaak nog gezegd werd '...moeten we nog iets met content?', wordt inmiddels duidelijk: webredactie of contentmanagement is een vak apart. Ik bekijk het vak graag vanuit de praktijk. Wat maakt ons vak uitdagend, welke tips & tricks zijn onmisbaar en wat zijn de trends die in de gaten gehouden moeten worden?