Crash course Visueel design voor contentspecialisten: start met beeldanalyse 101
Als contentspecialist ken je het wel: je plaatst iets op de website of social media, maar daar moet wel ‘even’ een goede afbeelding bij. Van nieuwsbrief tot presentatie, hier leer je hoe je een afbeelding analyseert.
Beeldanalyse van de huisstijl
Gebruik de styleguide én doe je eigen analyse
Net zoals een schrijfwijzer bestaat er vaak een styleguide. Daarin staan het merk, de merkbeleving, het type beeldgebruik, iconen, logo’s, kleurcodes, lettertypes en meer.
Met of zonder styleguide: doe vooral ook je eigen analyse. Kijk bijvoorbeeld naar de volgende zaken: in welke gevallen staan er wel of geen mensen op de foto’s? Zie je het gezicht van die mensen, en kijken ze daarbij de gebruiker aan? Of is de foto eerder een observatie van een ‘scene die zich afspeelt? Dat soort dingen staan niet altijd expliciet in de styleguide, maar vaak worden er wel voorbeelden gegeven van goedgekeurd beeldgebruik.


Dit zijn voorbeelden van de site van de Bijenkorf. Je ziet dat beide personen niet in de camera kijken en er een klein beetje gelachen wordt. De stijl is chique, strak en feestelijk en de tone (‘tint’) van de afbeelding is warm, ondanks dat er in de linker afbeelding veel sneeuw en ijsachtige elementen zitten. Je ziet in de linkafbeelding dat de tint warm is door naar haar huid, haar en iris te kijken. Haar iris steekt qua kleurtoon af tegen het ijzige lichtblauw van haar oogschaduw. Dit is een praktische uitleg over kleurtinten.
Bekijk de website en visuals met vragen
De site bekijken als je visuals moet aanleveren is logisch. Maar kijk en vergelijk ook bijvoorbeeld de afbeeldingen op Facebook versus LinkedIn. Zo heeft de site van de Bijenkorf een chique, strakke uitstraling. Maar op Facebook, waar veel klantloyaliteitsacties worden gehouden, worden de in de winkel genomen foto’s vrijwel onbewerkt geplaatst.
Goede vragen om visuals op de sites mee te analyseren:
- Wie is ‘officieel’ de doelgroep (65+?) en wie zie ik in de afbeeldingen (tieners?)?
- Staat er een logo in de afbeeldingen en waar?
- Welke kleuren komen het meest naar voren? Hebben de afbeeldingen een koele of warme tint?
- Wat gebeurt er in de foto’s: zijn het huiselijke afbeeldingen of zijn de mensen buiten?
- Welke vormen worden er gebruikt?
- Zijn de hoeken rond of scherp?
- Staat er tekst in de afbeeldingen?*
- Wat is de stijl: strak, chique, huiselijk, feestelijk, speels, kleurrijk, kalm, strijdvaardig?
- Wat straalt de afbeelding uit? Geluk, sensatie, verheuging, overwinning, bedachtzaamheid, vriendschap, onenigheid?
Bekijk ook tegenstellingen tussen bedrijf, product en beeldgebruik. Een begrafenisonderneming zal niet snel werken met felle kleuren of hashtags. Maar er heeft de laatste jaren wel een conceptuele verschuiving plaatsgevonden van de beleving van een begrafenis. Namelijk van ‘tragische gebeurtenis’ en ‘afscheid nemen’, naar ‘acceptatie’ en ‘goede herinneringen’. Dat soort nuanceverschillen kunnen een afbeelding maken of kraken.
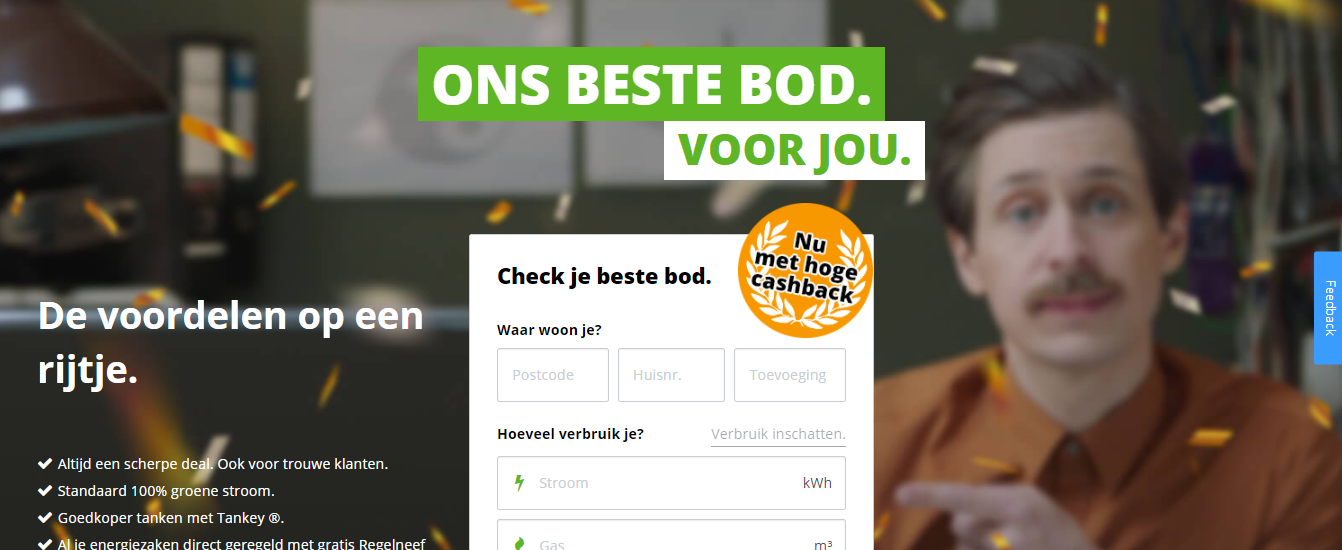
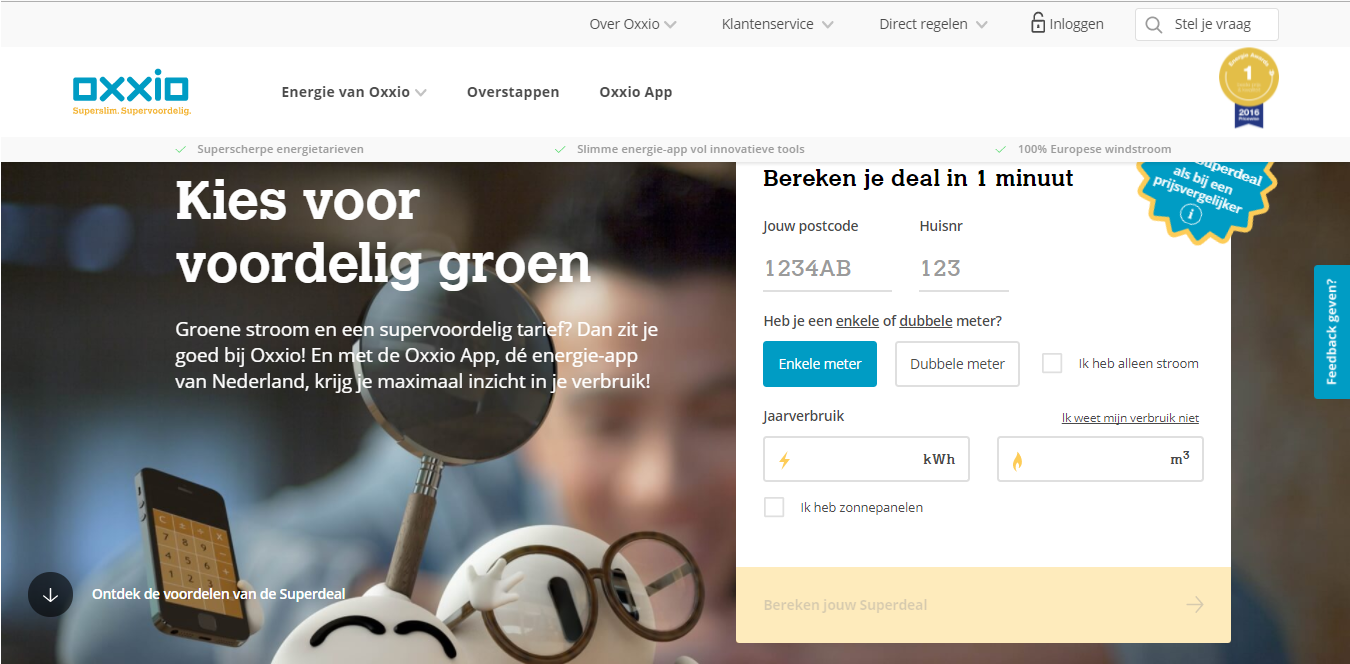
Bekijk ook de visuals van de energieaanbieders hieronder. Hetzelfde product, maar toch veel verschillen die voor jou als beeldbewerker belangrijk zijn. Twee aanbieders van energie, twee aanbiedingspagina’s, allebei een speelse, gekke stijl, allebei de images zijn blurred, en toch een heel andere visual.


Bij energie:direct (bovenste afbeelding) wordt er gewerkt met echte personen, terwijl Oxxio gebruik maakt van 3D figuren. Oxxio laat de kleur van haar logo (blauw) op veel plekken terugkomen, terwijl energie:direct tegengestelde kleuren van haar logo gebruikt (logo is groen, blouse en de ‘aanbiedingssticker’ van de man is oranje). Bij energie:direct is de persoon in de afbeelding zich bewust van de gebruiker (hij kijkt je aan) maar ook van het feit dat hij ‘in een website zit’, want hij wijst op de aanbieding. Bij Oxxio wordt je niet aangekeken door de figuren, die zijn duidelijk in ‘hun eigen wereld’. Valt je nog iets op? Bij Oxxio staat er wel degelijk een persoon op de afbeelding, zo wazig gemaakt dat hij je niet opvalt. Ook hij heeft een ‘Oxxio-blauwe’- blouse aan.
Beeldanalyse van grids of ‘rasters’
Zie de afbeelding: het grid is het raster waar je (in ieder geval in Photoshop) op werkt. Je bestand bedekken met ‘veel te veel lijntjes’ lijkt misschien chaotisch, maar het zorgt voor meer structuur. Kijk maar naar de site van de New York Times, één van de beroemdste websitedesigns vrijwel volledig gebaseerd op een grid. Meer voorbeelden van het inzetten van rastergebruik vind je hier.

http://www.mostinspired.com/blog/2008/03/24/grid-based-design-101/
Waarom wil je een raster gebruiken?
Er zijn heel veel redenen om een raster te gebruiken. Eén belangrijke reden is het balanceren van je afbeelding of ontwerp. In een gebalanceerd ontwerp is er een richtpunt voor de kijker. Balans wordt bereikt door afbeeldingen, tekst en andere elementen op een specifieke manier te verdelen. Een grid geeft je grip op die verdeling. Over het algemeen geldt dat je Photoshop en InDesign werkt met een grid, en in Illustrator met vectoren. Dit zijn de verschillen.
Wanneer je hetzelfde grid gebruikt voor al je ontwerpen (bijv. verschillende presentaties) creëer je eenheid in je stijl, ook al bevatten de pagina’s verschillende website-elementen.

https://www.coverdesignstudio.com/layout-rule-of-thirds-diagonal-scan-and-more/
Een grid brengt ook hiërarchie aan in je afbeelding. Ook al bestaat het grid uit een bepaald ‘patroon’ van gelijke blokken, dat betekent niet dat je maar één blokje per keer kunt gebruiken.
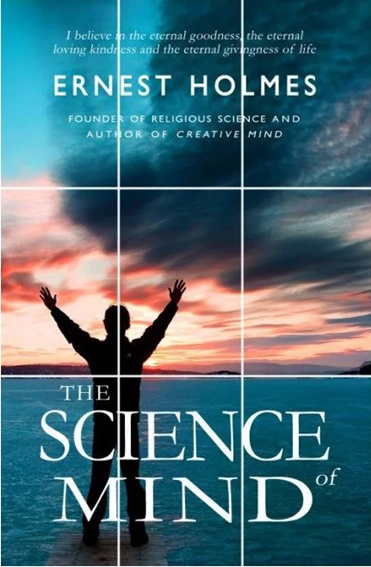
Je ziet dat de verdeling in drie delen en de positionering van de man op basis hiervan, duidelijk je blik trekt naar één punt op de afbeelding. Vlak daaronder staat de titel. De twee belangrijkste dingen op de cover van dit boek staan dus vlak naast elkaar, waardoor de rest van de pagina vrij rustig blijft. De combinatie van die uitgelijnde ruimte, de man die met zijn armen open staat en het weidse landschap, creëren samen een gevoel van ruimte, vrijheid en loslaten. Maar ook een euforisch of ‘Eureka’- gevoel. Wat blijkt? Het boek gaat over het combineren van wetenschap en religie, iets waar veel mensen mee worstelen. Maar dit boek heeft de oplossing: Eureka!
Beeldanalyse van Fonts & Typografie
Als het goed is staan ook deze zaken opgenomen in de styleguide. Bedrijven hebben hun lettertype vaak ingekocht en het gratis downloaden van dat lettertype blijkt dan niet mogelijk.
Het is heel onwaarschijnlijk dat het font niet ergens in een styleguide is opgenomen. Mocht dat toch zo zijn dan is dit een manier om een font uit een afbeelding te extraheren. Wil het lettertype van een site achterhalen, gebruik dan de ‘What Font’-extensie voor je (Chrome-) browser. Wanneer je deze activeert in je browserbalk en je beweegt je muis over de tekst, dan geeft What Font je het juiste lettertype.
Als je tekst invoert zal het CMS het lettertype waarschijnlijk automatisch voor je kiezen en opmaken. Met afbeeldingen moet je dat zelf doen. Bekijk of je bronbestanden kunt vinden van afbeeldingen met tekst.
Waar hebben we het nog niet over gehad?
Helaas heel veel. De basis design principes bijvoorbeeld, die je eigenlijk moet herkennen als je met vragen in je hoofd naar de afbeeldingen of site kijkt. Denk aan balans, nadruk, ritme en eenheid.
Maar ook het kiezen van een kleurschema, het bepalen van ruimte tussen tekst en grafische elementen, het sturen van de kijkrichting van een gebruiker, en nog veel meer zijn kernelementen als je een afbeelding (of bijvoorbeeld Powerpoint-slides) goed wilt ontwikkelen.
Gelukkig is er meer dan genoeg online te vinden, dus lees vooral de tips en extra informatie hieronder!
* Tips
- Tekst in online afbeeldingen is over het algemeen geen aanrader! Als het je lukt om inderdaad én de afbeeldingen én de tekst te kunnen bewerken (komt niet vaak voor als contentspecialist), dan zijn aanpassingen snel gedaan. Maar als je afhankelijk bent van een visual designer en de tekst klopt niet, dan duurt het soms te lang voordat een aanpassing is doorgevoerd. Bovendien komt het voor dat de tekst lelijk en vaak korrelig wordt, wordt opgerekt als de resolutie van het scherm veranderd, etc.;
- Oefenen, oefenen, oefenen! Allereerst is het gewoon leuk om mooie dingen te maken, dus oefen vooral ook met andere dingen dan bedrijfsafbeeldingen. Heb je binnenkort een feestje, ga je verhuizen of heb je een ander event? Maak je eigen vette poster, kaart, invite of gebruik je nieuwe vaardigheden voor je Sinterklaas-surprise. Met je eigen formats kun je veel meer experimenteren en leer je bovendien beter wat verschillende programma’s voor je doen. Het makkelijkste is een tutorial opzoeken, of een voorbeeld dat jij mooi vindt proberen na te maken, maar dan met je eigen tekst. Dat klinkt saai, maar dat is al vaak een hele uitdaging, nog los van het zelf bedenken of samenstellen van je eigen ontwerp;
- Lees deze guides (Photoshop, Illustrator en InDesign), want dit artikel is bij lange na niet volledig. Gebruik je de gratis software? Ook daar is echt meer dan voldoende ondersteuning voor om mee aan de slag te gaan;
- Snap welk programma je waarvoor gebruikt;
- Vraag bron-/ werkbestanden van door het bedrijf gepubliceerde afbeeldingen op. Daarin is de uitlijning, de kleur, het font, etc., vaak al in verwerkt. Vergeet ze niet direct onder een andere naam op te slaan;
- Installer je software in het Engels. Ten eerste zijn een aantal vertalingen erg pijnlijk om te lezen (‘smudge tool’ = ‘natte vingertje’). Ten tweede zijn heel veel tutorials en hulpforums in het Engels geschreven en je wilt zeker in het begin gewoon iemand een vraag kunnen stellen. Ten derde, als je zo’n Engelstalige tutorial volgt, is het vaak lang (5 minuten) zoeken naar de juiste Nederlandse term in het menu. Zo is ‘mergen’ een standaard begrip, vooral in Illustrator. In het Nederlands heet dat ‘verenigen’. Ook als je een knop/ functie zoekt, kun je beter zoeken op ‘Where can I find merge button in Illustrator’ dan ‘Waar staat de verenigen-knop in Illustrator’. Moeite? Hier is een lijst met vertalingen (zo “intuitief” is de Nederlandstalige versie helaas dus);
- Ken je sites: CreativeBloq, Smashing Magazine (iets meer design i.c.m. U(I)X), Hongkiat, AdWeek, Abduzeedo, DesignCloud, Httpster, Kuhler (voor kleurenschema’s), FontShop of bekijk deze Google-zoekresultaten. Succes!
Over de auteur: Ludwine Dekker
Met een achtergrond in Digital Humanities kijk ik met een kritische blik naar digitalisering en online content. Door de steeds meer samensmeltende on- en offline wereld, ben ik er van overtuigd dat een goede contentstrategie cruciaal is voor organisaties in het digitale tijdperk. Ik geloof daarbij dat het doordacht managen en structureren van content buiten én binnen het bedrijf doorslaggevend is. Het sturen op de juiste balans tussen content, technologie en design is dan ook iets waar ik veel energie uit haal.




