Laadtijd? Laat maar! Snellere mobiele content: AMP en IA
We leven in een tijd waar we tussen de 3 en 8 seconden geduld hebben voor het laden van een artikel op onze smartphone of tablet. Daarnaast is het lastig om op te vallen met je content in een volle newsfeed of zoekresultatenpagina, terwijl mobiel steeds belangrijker wordt. Google en Facebook kwamen met oplossingen: Accelerated Mobile Pages (AMP) en Instant Articles (IA), artikelen die sneller laden. Wat dit precies zijn en hoe deze werken, lees je in deze blog.
Waaraan herken je een AMP of IA?
Hoe een typische AMP of Instant Article eruit ziet? Ze zijn geopend beeldschermvullend. Bovenaan staat meestal het logo van de uitgever. Daaronder of boven staat een hero image, een grote bannerafbeelding die gelijk de aandacht moet trekken van de bezoeker en het hoofdonderwerp toont. Deze afbeelding is responsive en kan zowel statisch als dynamisch zijn. Dan komt de headline, gevolgd door de body van het artikel. De focus ligt vooral op de tekst, waarbij je het hele artikel soepel door kan scrollen, van begin tot eind. AMP’s zie je terug in een carrousel bovenaan je mobiele Google zoekresultaten. IA’s zie je voorbij komen in je Facebook newsfeed. Zo’n snelladend artikel is te herkennen aan een klein bliksemschicht-pictogram onderaan het kader.

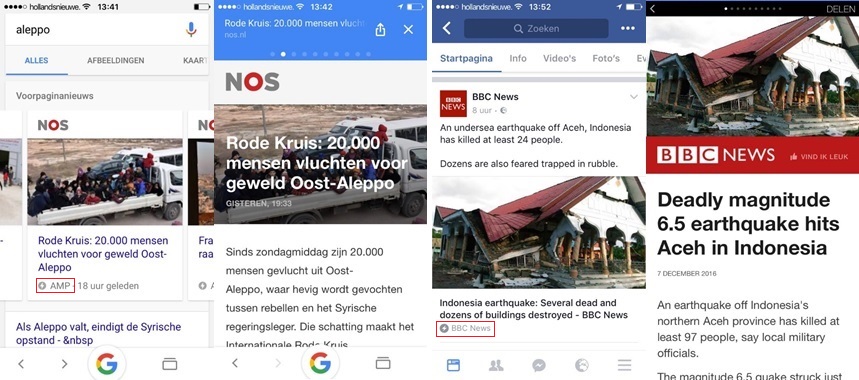
Links: Een AMP in de carrousel met daarnaast de geopende versie.
Rechts: Een IA in de newsfeed met daarnaast de geopende versie.
Sneller laden: het geheim
Het geheim? Het zijn ‘uitgeklede artikelen’. Ze worden direct geladen op de server van het platform waarop je je bevindt (bijvoorbeeld Facebook), maar niet in zijn geheel. Slechts tot aan de vouw. Zo kan je zo snel mogelijk beginnen met lezen. ‘Maar als ik naar beneden scrol, zie ik toch het hele artikel?’. Klopt, de rest van pagina laadt zich supersnel als jij de headline nog aan het lezen bent. Bovendien krijgen advertenties minder prioriteit en worden die pas ‘later’ (denk in milliseconden) geladen. Die advertenties staan trouwens braaf onder de vouw; er kunnen geen pop-ups je scherm blokkeren. Bovendien zijn er geen zware analytics op de achtergrond bezig die je batterij leegzuigen.
Hoe maak je ze?
IA’s zijn beschikbaar voor iedereen met een Facebookpagina. Schrijf je in via Facebook en je wordt bij de hand genomen. Door plug-ins te installeren en html-codes te implementeren in je website, kan je ervoor zorgen dat je artikelen als IA worden gepubliceerd op Facebook.
AMP is eigenlijk gewoon html, maar dan met een aantal beperkingen en extra’s. Als je website geen custom javascript gebruikt en vooral statisch is, hoef je waarschijnlijk niet eens een aparte AMP pagina te maken. Doet je website dat niet, dan zijn er plug-ins die je daarbij helpen of moet je handig zijn met html.
Voorbeelden
Op dit moment worden AMP’s en IA’s in Nederland al gebruikt door bijvoorbeeld nieuwssites als De Correspondent, NU.nl, NOS en verschillende kranten. Internationaal is BBC News een voorbeeld, terwijl Buzzfeed (één van de early adopters) en Nederlands online magazine Manify bewijzen dat je niet uitsluitend een (grote) uitgever hoeft te zijn om het te gebruiken.
De beloftes / voordelen
Facebook belooft de inschrijvers voor IA’s dat deze artikelen 10 keer sneller laden dan andere mobiele artikelen, je gemiddeld 20% meer artikelviews krijgt en dat 70% van je lezers minder geneigd is om het artikel vroegtijdig weg te swipen. Dat zou dus meer conversie moeten betekenen. Voor de uitgevers geldt dat ze 100 procent van de inkomsten afkomstig van zelfverkochte advertenties in hun IA’s krijgen en dat ook de bezoekersaantallen worden doorgemeten en toegekend aan de oorspronkelijke schrijver.
Waar Facebook een gesloten netwerk is (waar weliswaar de halve wereld op zit), is Google’s AMP open source. Iedereen kan het dus implementeren en zien. Wanneer je een artikel uit de speciale carrousel opent, kan je ook makkelijk doorswipen naar andere artikelen van andere uitgevers met dezelfde zoekterm. Dat laatste is echter meer een voordeel voor de bezoeker dan voor de uitgever.
Instant Articles op LinkedIn

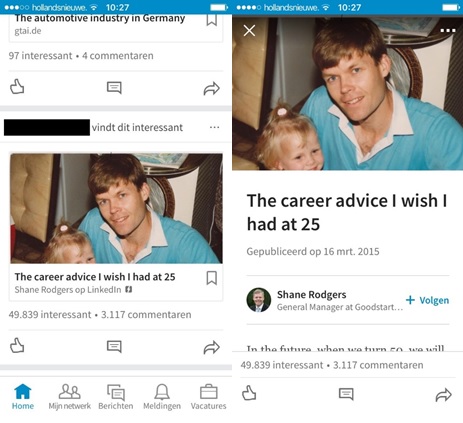
Links: Een snelladend artikel op LinkedIn.
Rechts: De geopende versie.
Ook zakelijk netwerk LinkedIn volgt de ontwikkelingen op de voet en is onder de indruk van de eerste resultaten van IA’s op Facebook. Rond mei 2016 werd er dan ook door verschillende nieuwssites aangekondigd dat zij ook met een soortgelijk systeem komen. Inmiddels zou je in je newsfeed al wat voorbeelden kunnen ontdekken (zoek wederom onderaan naar het bliksemschichtje in een vierkant blokje). Helaas is op het moment van schrijven (nog) niet bekend hoe, of en wanneer je dit kunt gaan gebruiken. LinkedIn werkte ook al samen met Google voor AMP’s.
Overweging: is dit iets voor mijn content?
AMP’s en IA’s zijn goede en niet te ingewikkelde mogelijkheden om je artikelen beter en sneller leesbaar te maken. Dit geldt op dit moment vooral voor content als nieuwsberichten, blogs en bijvoorbeeld recepten. De toekomst zal uitwijzen of deze vorm van publiceren een must wordt, alhoewel Google en Facebook er alles aan doen om er een succes van te maken en toch redelijk wat macht hebben. Het maakt je bezoeker immers niet uit van welke server ze de mobiele content vandaan halen, zolang de laadtijd maar kort is, de leesbaarheid goed, de advertenties minimaal en hun batterij daardoor langer meegaat. Vandaag de dag zijn er meer dan 125 miljoen AMP-artikelen geïndexeerd, ieder met een laadtijd van 0,3 seconden. Wanneer iedereen het bliksemschicht-icoontje gaat herkennen, is de kans groot dat er een voorkeur gaat ontstaan voor dat type artikelen; mogelijk een indirecte hogere ranking.
Mobiel steeds belangrijker
Edward Touw schreef op Frankwatching een artikel over de ‘5 belangrijkste trends in 2017’ op het gebied van online content. Een daarvan is de voorspelling dat we nóg meer bezig zullen zijn met mobiel, waarbij het ons niet snel genoeg kan gaan. Langzame pagina? Gaap. Frustratie. Laat maar.
Gelukkig heeft het 4G netwerk zich verspreid over Nederland als een olievlek. Ons kikkerlandje staat op plaats 5 qua gemiddelde beschikbaarheid (84,1%, november 2016), achter landen als Zuid-Korea en Japan. Dit biedt dus nog meer kansen voor AMP’s en IA’s.
Kwaliteit en relevantie van content voorop
Bij Presenter vinden we dat je hoe dan ook moet zorgen dat je mobiele content goed leesbaar is voor je bezoeker. Door te zorgen dat je website of artikel/blog überhaupt snel laadt (dus ook zonder gebruik van snelle artikelen), zal je veel bezoekers voor je winnen. Een AMP of IA is nog geen garantie voor meer clicks; de content moet in eerste instantie aantrekkelijk genoeg zijn, zoals bij ‘normale’ artikelen ook het geval is. Wanneer je het aandurft om deze content in de handen van Google of Facebook (of Linkedin in de toekomst) te leggen, hebben de potentieel miljoenen lezers hier in ieder geval veel profijt van.
Over de auteur: Thom de Graaf
Creatief zijn met content en me inleven in anderen zijn zaken waar ik me graag mee bezig houd. Dit kan ik mooi toepassen in mijn werk bij Presenter. Kwalitatief goede informatie bij de juiste doelgroep terecht laten komen, waardoor een bedrijf via haar web-uitingen kan floreren - dààr doe ik het voor!