Nieuwe site? Maak eerst een klikmodel!
Wanneer je voor je organisatie of voor een klant een nieuwe website ontwikkelt, doorloop je een complex proces. Zo complex dat zelden de oplevering van de nieuwe site op tijd is en/of volledig voldoet aan de verwachtingen. Blijkbaar is het moeilijk om het initiële siteconcept juist door te vertalen naar een werkende website. Jammer, want het kan wel!
Een probleem waar veel mensen last van hebben is het beoordelen van een website die alleen nog op papier in tekst en schema’s bestaat. De plannen zijn vaak erg abstract. Maak het daarom concreet met een klikmodel!
Ervaar alvast je toekomstige site met een klikmodel
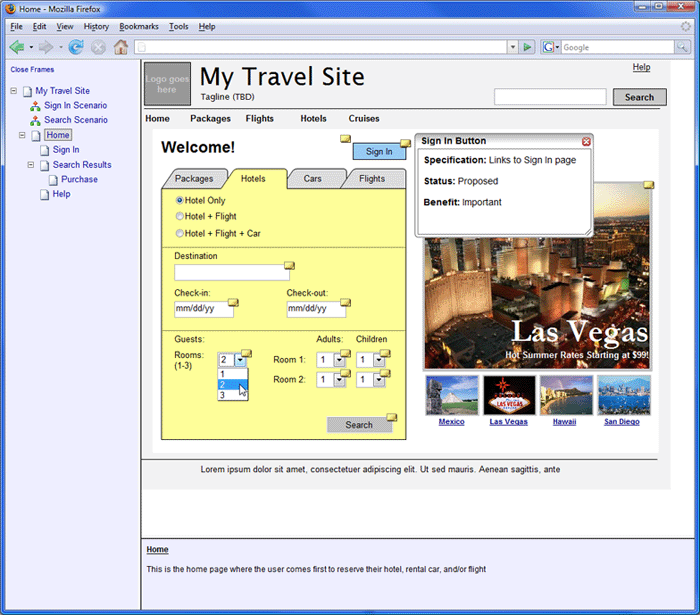
Met een klikmodel kun je door de toekomstige site klikken en de gebruikservaring alvast ervaren. Een klikmodel bestaat uit de belangrijkste pagina’s van je website die klikbaar zijn gemaakt. De pagina’s zijn (beperkt) visueel uitgewerkt en bevatten een uitwerking van de belangrijkste functionaliteiten zonder dat ze ook ‘aan de achterkant’ echt werken. Een klikmodel maakt in een vroeg stadium concreet duidelijk wat er gebouwd gaat worden, hoe dat precies werkt en hoe het eruit komt te zien. Dit levert veel voordelen op. Hierdoor:
- krijg je alle neuzen dezelfde kant op: iedereen die meewerkt weet precies wat de bedoeling is
- worden knelpunten in een vroeg stadium ontdekt
- kunnen programmeurs vroegtijdig functionele en technische ideeën toetsen en bijstellen
- kan de vormgever zich volledig storten op het creatieve proces voor het visual design
- krijgt jouw organisatie/de klant in de conceptfase al een goed beeld van de nieuwe website
Een klikmodel maken kan veel tijd kosten, maar het is een waardevolle investering. De tijd die je erin steekt verdient zich terug in de realisatiefase, knelpunten zijn immers voortijdig opgelost en de bouw is efficiënt omdat iedereen weet wat er gebouwd gaat worden.
Werk cruciale onderdelen uit, beperkt maar wel realistisch
Wanneer je start met het maken van een klikmodel, moet je eerst bepalen welke pagina’s je zult uitwerken. Kies de cruciale pagina’s die nodig zijn om de doelen en taken van de gebruiker op de site goed te kunnen uitvoeren. Wanneer je een usercase hebt gemaakt, kun jij hier ook gebruik van maken. Zo kun je een klikmodel ontwikkelen die aansluit aan een zo reëel mogelijke situatie. Reëel impliceert dat je ook de teksten, getallen en weergaven in je klikmodel zo realistisch mogelijk maakt. Onderstaand voorbeeld maakt dit duidelijk.
Handige tools om klikmodellen te maken
Er zijn diverse tools waarmee je klikmodellen kunt maken. Wanneer je een kleine tot middelgrote website ontwikkelt, heb je vaak aan de trialversie al genoeg. Het maken van een klikmodel met onderstaande tools is niet moeilijk. Elementen als tekstvelden, knoppen, droplists, etc. kun je gemakkelijk in de pagina slepen. Het moeilijkste is om het ontwerp ook daadwerkelijk gebruiksvriendelijk te maken. Wanneer je er zelf niet uitkomt, schakel dan de hulp in van een usability expert of een interaction designer.
Toets je klikmodel
Wanneer je klikmodel af is, presenteer het dan aan alle betrokkenen in een aparte sessie. Dat geeft je de gelegenheid om het klikmodel goed toe te lichten. Het is namelijk een prototype, niet een complete site, en dat behoeft uitleg. Daarna kun je toetsen of iedereen hetzelfde idee heeft van de nieuwe site. Houd goed bij wat de opmerkingen zijn en ga niet meteen in de verdediging. Doel van het klikmodel is namelijk om zo veel mogelijk knelpunten op te sporen. Welke punten je daadwerkelijk gaat oppakken bepaal je op een ander moment, wanneer je zaken als noodzaak, resultaat (wat levert het op?), tijd en geld in afweging neemt. Blijf tijdens deze afweging constant aan de uiteindelijke gebruiker denken, want uiteindelijk moeten zij jouw site bezoeken. Voor hen bouw je een logische, handige en gebruiksvriendelijke site.
Over de auteur: Jacqueline van der Burg
Content in alle vormen, dat is mijn passie! Tekst, beeld, infographic en video, profit en non-profit, voor websites, social media en apps. Bij mijn opdrachtgevers breng ik dit graag strategisch samen. Denk aan content coördinatie, contentmarketing, online strategie en webredactieprocessen. Wat ik ondertussen leer, blog ik hier!